こんにちは、主婦ブロガー兼、ライターのにゃんころです。
サーバーの契約も終わったし、早くブログの記事を書きたいよ~。
記事を書く前にやっておきたいWordPressの初期設定があるよ。
基本的な部分を整えておくことで、ブログの運営をスムーズに始められるよ。
- WordPressブログの準備を整えたい!
- 最低限やるべきことだけをサクッと教えて!
- 操作まで丁寧に教えてほしい!
ブログを書き始める前の初期設定でつまずく人は大勢います。
- 「サーバーの契約ができたけど、その後何をすればいいの…?」
- 「WordPress使い始める前に、やっておいた方がよいことって何?」
という人のために、今回は最低限やるべきWordPressの初期設定について解説します。
- パーマリンク設定
- テーマの有効化
- プラグインのインストールと設定
この記事を読めば、ブログの初期設定が終わり、ブログ記事執筆の準備が完了します。
初心者がつまずきやすい部分なので、ゆっくり確実に進めましょう。
少し手順が複雑なものもありますが、最初に設定するだけなのでがんばっていきましょう!
本記事はConoHa WINGとCocoonでの設定方法を紹介しています。
契約しているサーバーやテーマによっては、手順が異なる場合があります。
まず初期設定をやる理由
「初期設定」が重要な理由は、大きく以下の3つ。
- セキュリティ面で安心してブログ運営できる
- 記事投稿後に設定すると不具合が生じる
- 収益化に向けたブログの準備
ある程度運営が始まってからだと、すでに手を加えたところに不具合が生じてしまうことがあります。
WordPressの設定の前提知識
初期設定を始める前に、
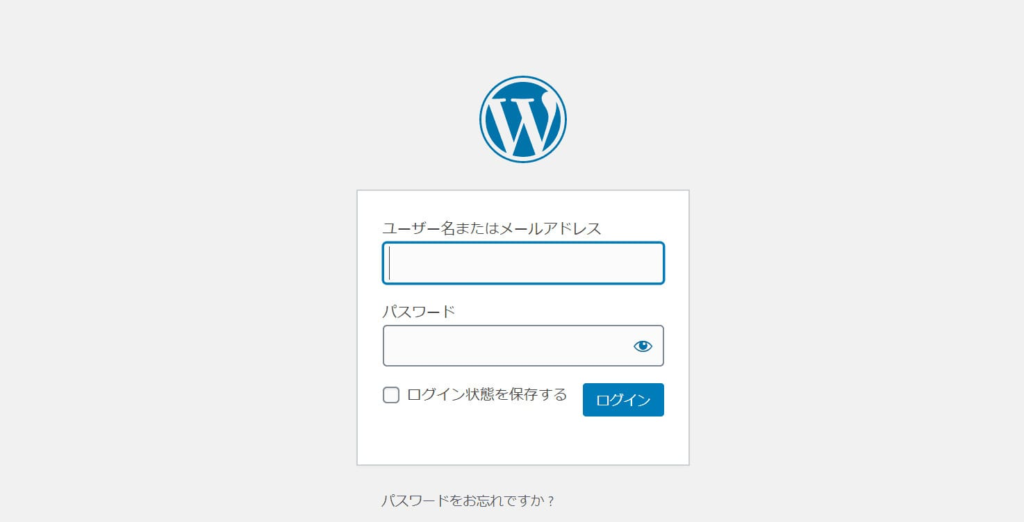
前提としてWordPressの設定やブログ記事執筆の際は、下記の画面(ログインページ)からWordPressへログインをする必要があります。
今後の基本操作で使用するので、覚えておきましょう。
なお、ログインページのURLはデフォルトでは「自分のサイトURL/wp-admin」となっています。

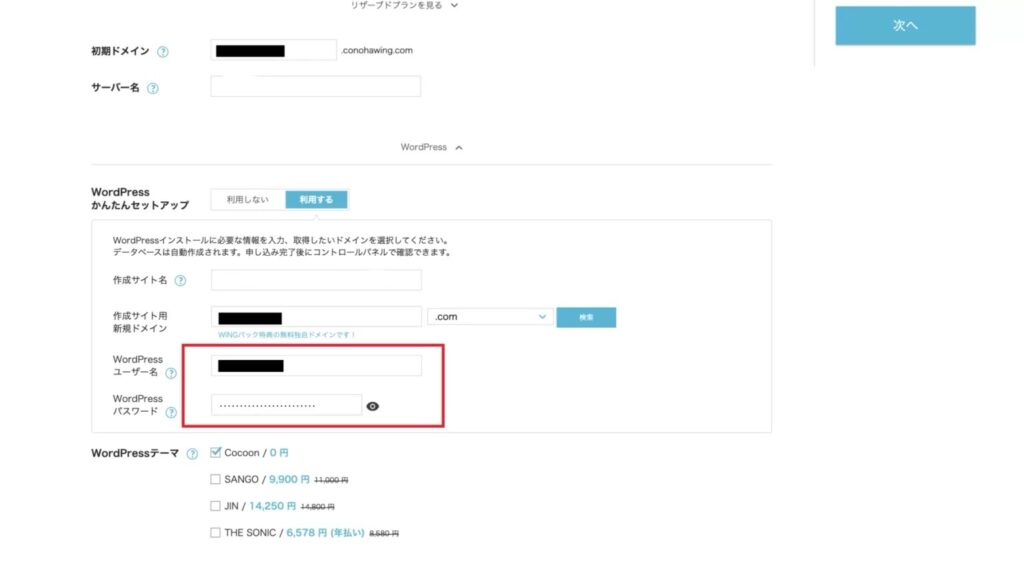
ConoHa WINGの契約時に決めた「ユーザー名」と「パスワード」がWordPress用です。(下記画像の赤枠部分)

「ユーザー名」と「パスワード」はConoHa WINGとWordPressとでは別々なので、間違えないでくださいね
パーマリンク設定
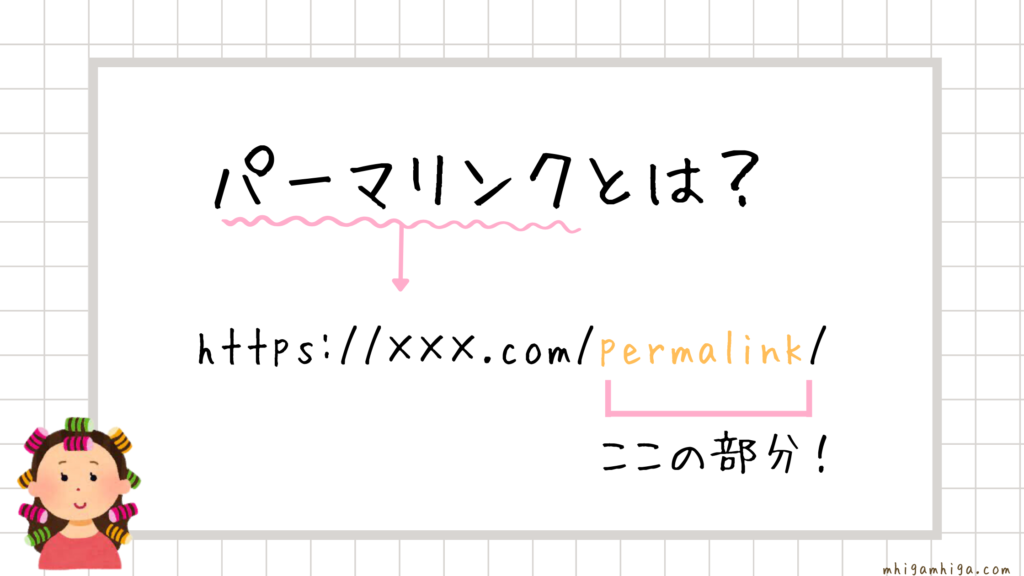
パーマリンクとは、URLの末尾の部分を指します。

画像の「permalink」の部分がパーマリンクの設定で設定している部分です。
パーマリンクの変更=URLの変更と同じ扱いです。
パーマリンクを変える理由
パーマリンクってなんで変えないといけないの?
最初から自動で設定されているパーマリンクは英数字のIDだったり、意味がなかったり、複雑で長ったらしいものがほとんどです。
理由1:クローラー(Googleのロボット)が把握しやすくなる
クローラー(Googleのロボット)により有益なコンテンツだと判断されたものが、検索画面のより上位に表示されています。
理由2:人間にもわかりやすいURLにする
人間にとってもわかりやすいURLにすることも、SEOの観点からは大切なことです。
ではなぜパーマリンクは初期設定をするべきなのでしょうか。
- 被リンクが失われる
- ドメインのSEO評価がゼロになる
- SNSによるシェア数(ソーシャルカウント)がリセットされる
最初にパーマリンク設定をしていないと、
記事を紹介してもらえていたのにパーマリンク(=URL)を後から変えたので元のURLから見れなくなる…という現象が起きるよ。
今後ブログで稼いでいくなら、パーマリンクの設定は必ず最初に行いましょう!
それではパーマリンク設定の手順を紹介します。
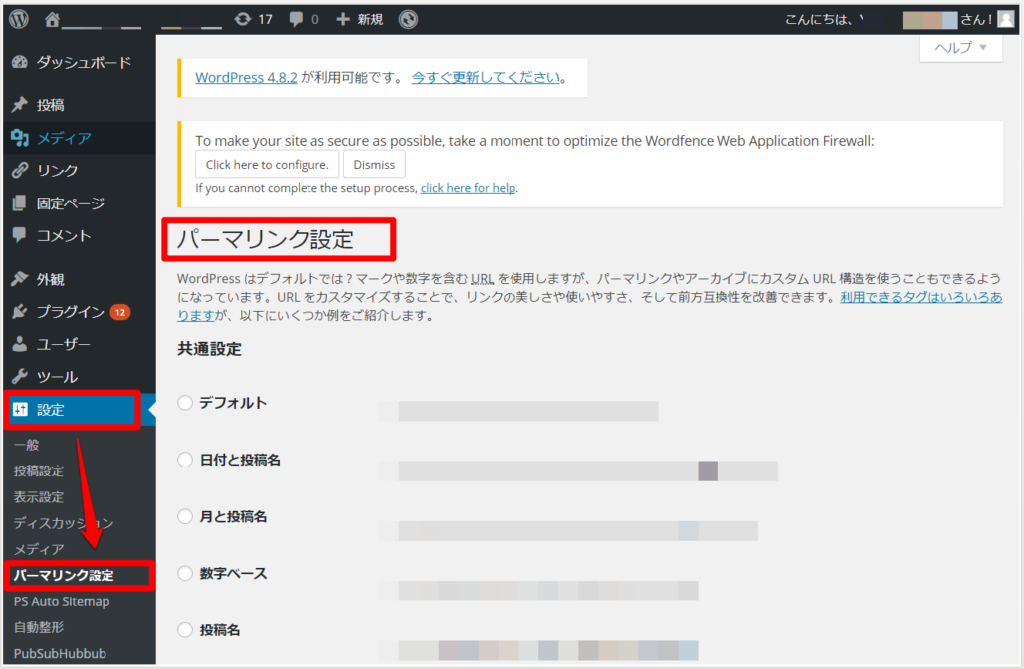
手順①:設定画面
WordPress管理画面から「設定」→「パーマリンク設定」をクリックします。

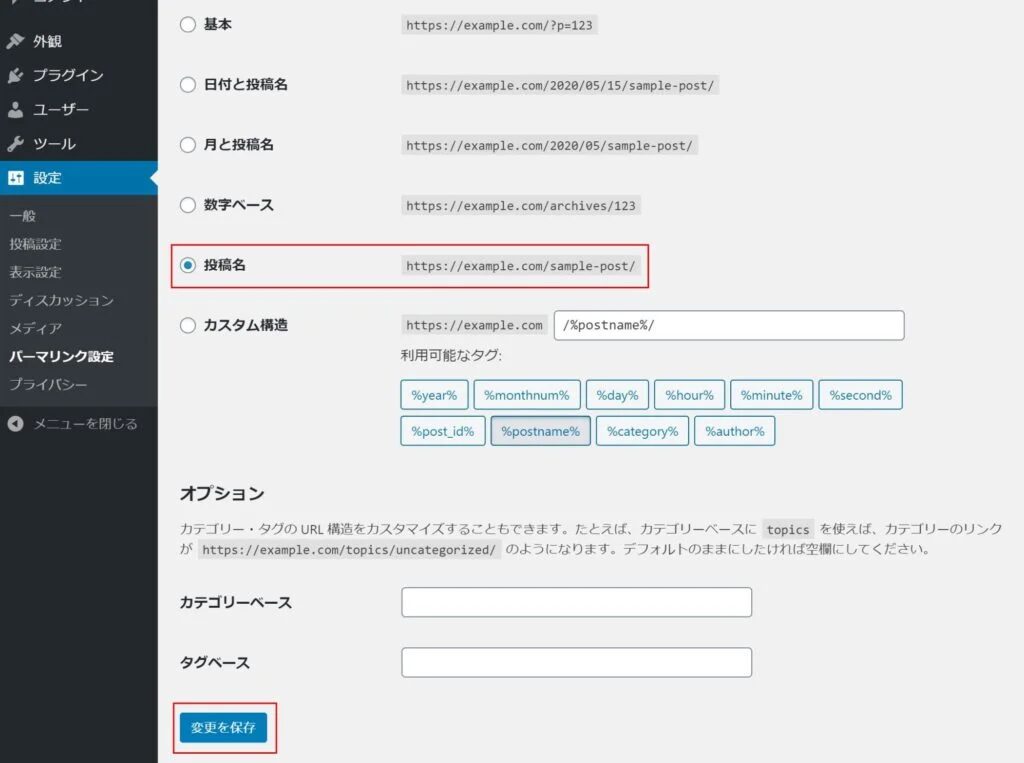
手順②:パーマリンク設定の変更
パーマリンク設定を変更します。

設定はシンプルな表示になる「投稿名」がおすすめです。
選択すると下のカスタム構造の部分に「/%postname%/」と表示されます。その状態で「変更を保存」をクリックすれば完了です。
パーマリンク設定を後で変更すると、それまで書いた記事のパーマリンクが全部変わってしまうので注意しましょう。
記事を書くときは記事毎にパーマリンクを設定するのですが、変更することでせっかく個別で設定したものが全て別のURLとなってしまいます。
テーマの有効化
サーバー契約時にインストールしたテーマを有効化させます。
- SEO対策に効果がある
- 記事の装飾が簡単にできる
- デザインの細かなカスタマイズができる
テーマに特にこだわらないなら、無料のCocoonにしておきましょう。
私もCocoonで始めたよ。
テーマの設定(Cocoon)
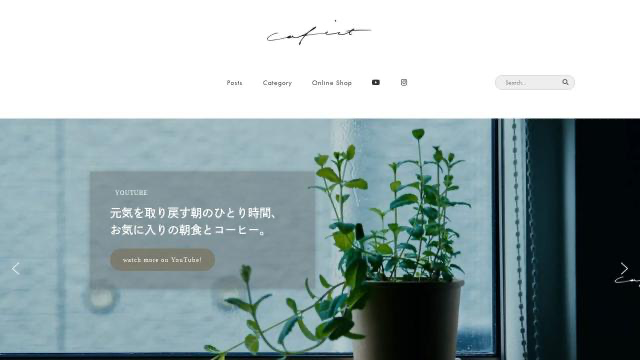
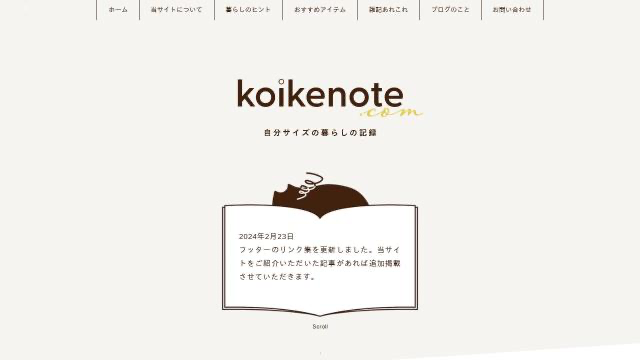
テーマ(Cocoon)を設定した状態のWordPressでは以下のようなデザインを作れます。
カイコのまゆのような白を基調としたデザインですね。
例1:

例2:

テーマを変える=着せ替えみたいなイメージだよ
それでは実際にテーマを設定してみましょう。
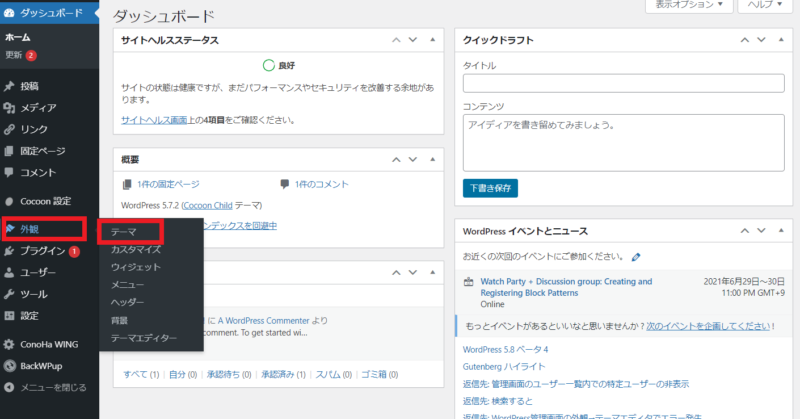
手順①:設定画面
WordPressの管理画面から「外観」→「テーマ」をクリックします。

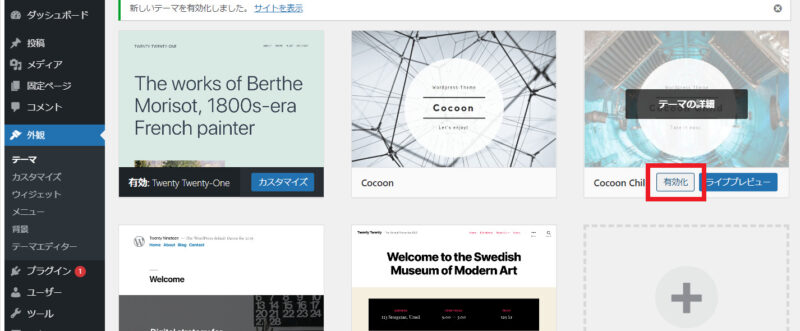
手順②:テーマの選択
ConoHa WINGのサーバー契約で「Cocoon」を選んだ場合は、既にインストールされているので「Cocoon child」を選び有効化させます。

えっ!もう終わり?
簡単でしょ?
この手軽さがConoHa WINGをおすすめしている理由の1つだよ
親テーマを使用していると、テーマのアップデートでせっかく自分でカスタマイズした色などが上書きされて戻ってしまいます。

テーマのアップデートの影響を受けない子テーマを有効化して使用しましょう!
テーマ変更の際の注意点
テーマを後で変更すると、過去に書いた記事の修正が必要になる場合があります。
テーマごとに独自の機能を持たせていることも多く、切り替えたテーマではその設定が消えてしまうためです。
「稼げたら有料テーマに切り替えたい」と考える人もいますが、有料テーマを使いたい人は、初めから有料テーマにしておくことも考えましょう。
有料テーマは買い切り型が多く、1万円~2万円くらいで買えるよ!
一度買ったら複数のサイトで使えるものも多いよ。
サイト運営に必要なプラグインの導入
プラグってコンセントプラグのこと?
プラグイン(plug-in)とは、「電気コードのプラグをコンセント(差し込み口)に差し込む」、またその「差し込み口」の意味から、IT分野においては、アプリケーションなどに別の機能を追加拡張するソフトウェアのことをいう。
要するに、WordPressの機能を拡張するための「便利ツール」のことです。
プラグインを導入することで簡単に、好きな機能を追加することができます。
ドンドン入れてブログをパワーアップさせるぞー!
焦らないでー!
ちゃんとプラグインの注意点も知ってから入れようね
プラグイン導入のメリットとデメリット
プラグインのメリット・デメリットを紹介します。
そっか~。サイトが見れなくなったら困るもんね~
その通り!
本当に必要なものだけを選ぶのが大事だよ。
様々なサイトでおすすめのプラグインとして紹介されているものを、全部入れてしまう人もいます。
しかし、何も考えずに導入すると、
- 同じ機能のプラグインを入れて不具合を起こす
- プラグインを入れすぎて動作が不安定になる
場合があるので、特に入れたい理由が無い場合は入れないのが無難です。
必要なプラグインを入れておくのは大事ですが、まずは記事を書くことを優先しましょう。
運営するブログによって必要なプラグインが変わるので、本記事では最低限必要なプラグインについて紹介します。
【手順を解説】プラグインを入れる方法
最初に、プラグインの設定方法を解説します。
手順①:新規追加画面
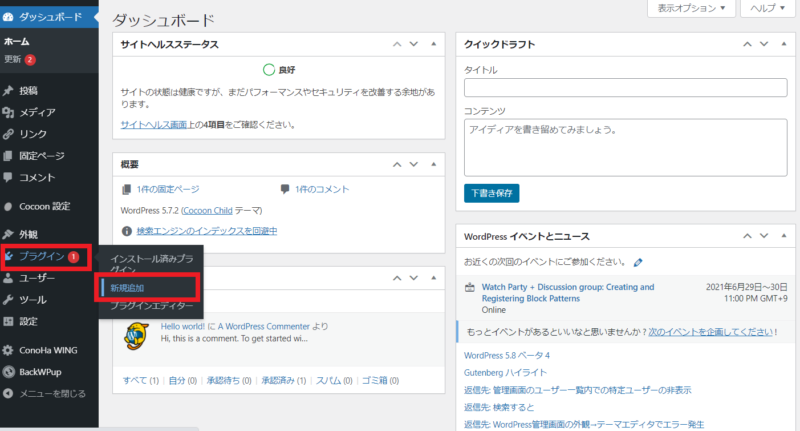
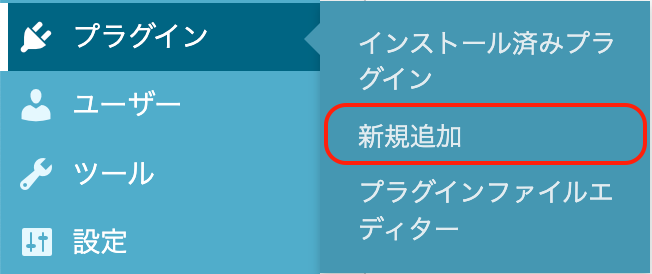
WordPress管理画面から「プラグイン」→「新規追加」をクリックします。

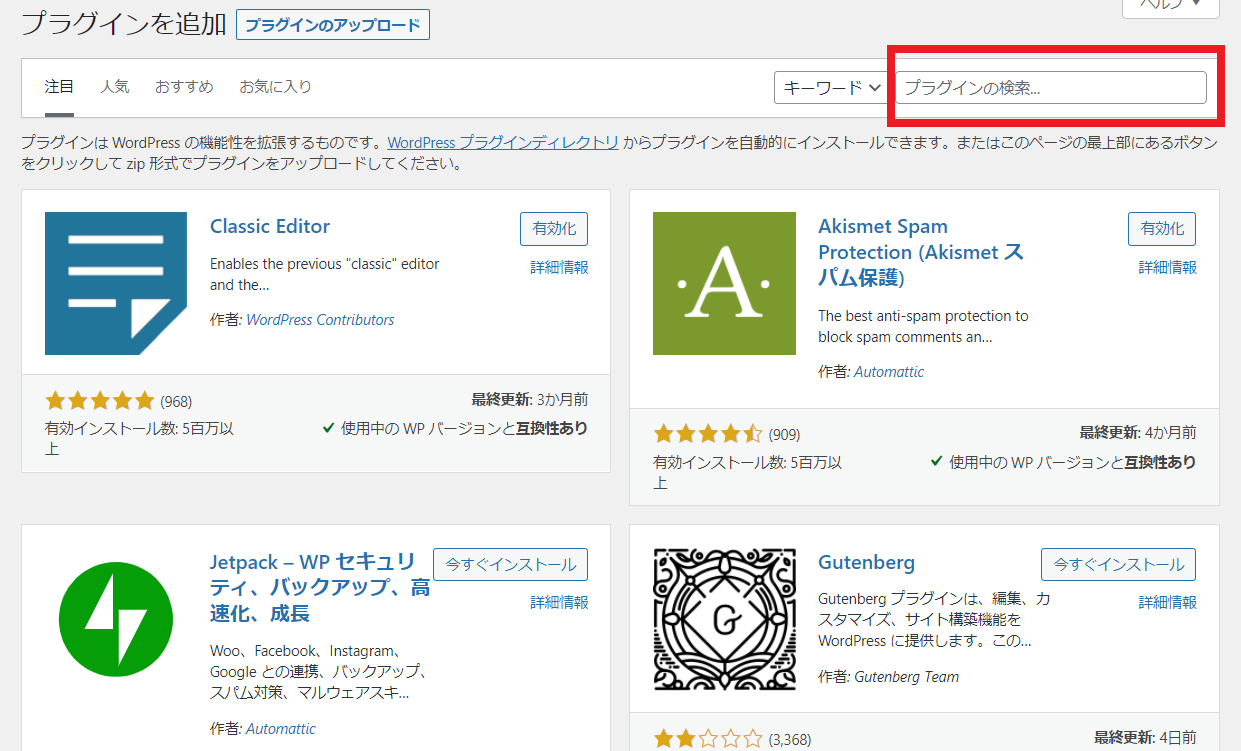
手順②:プラグインの検索
「プラグイン名」を入力して検索します。

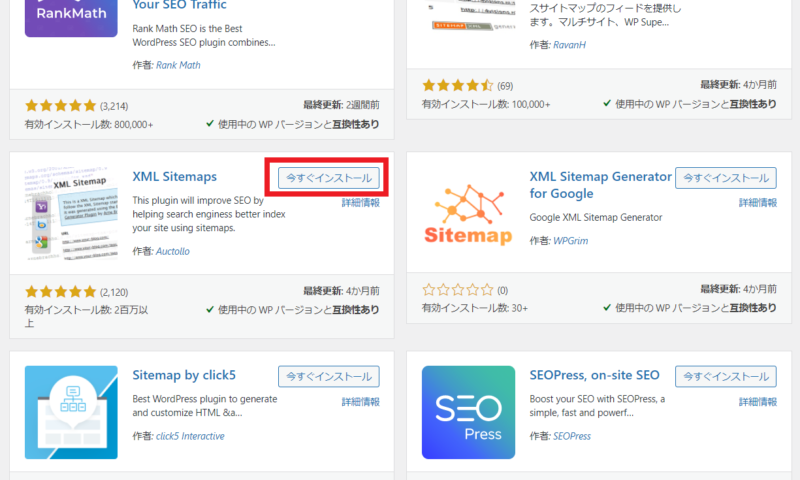
手順③:インストール
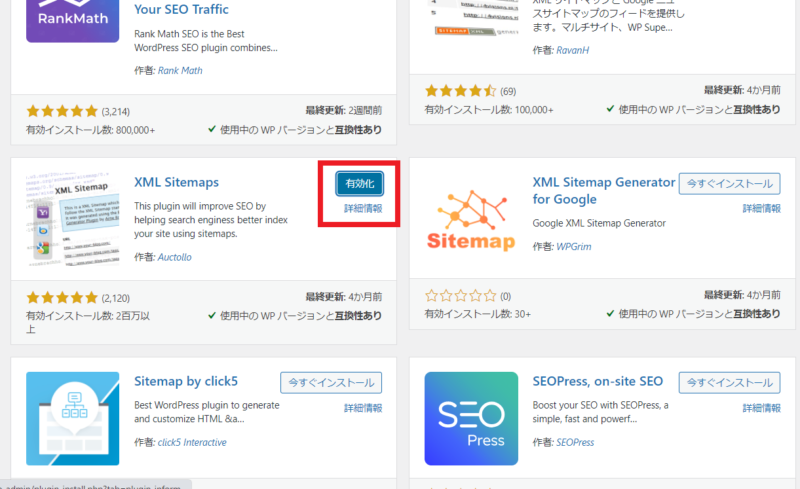
目的のプラグインが出てきたら「今すぐインストール」をクリックします。
(おすすめのプラグインは下記で紹介しています。)

手順④:有効化
インストールが完了したら「今すぐインストール」が「有効化」に変わります。
「有効化」をクリックします。

もしここで押し忘れても、プラグイン一覧で後から「有効化」できるので安心してね!
手順⑤:有効化の確認
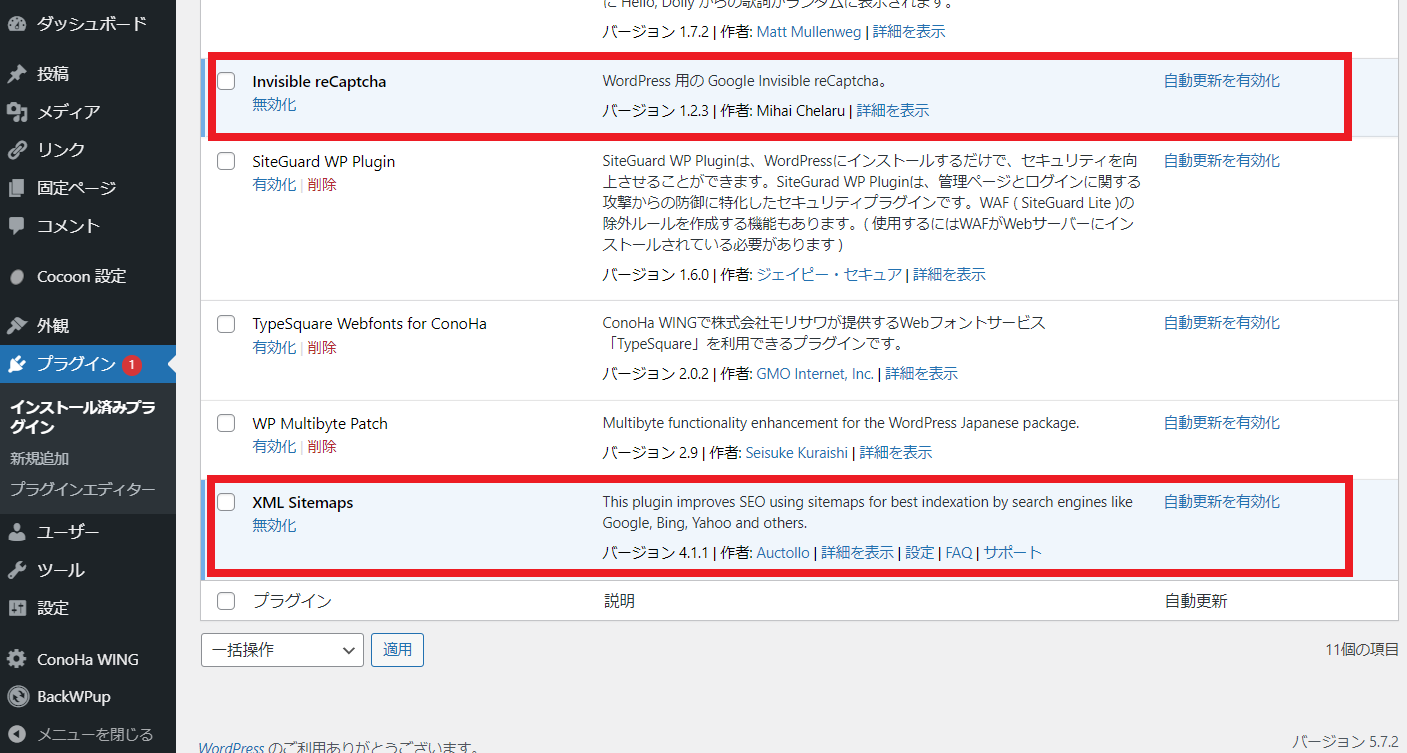
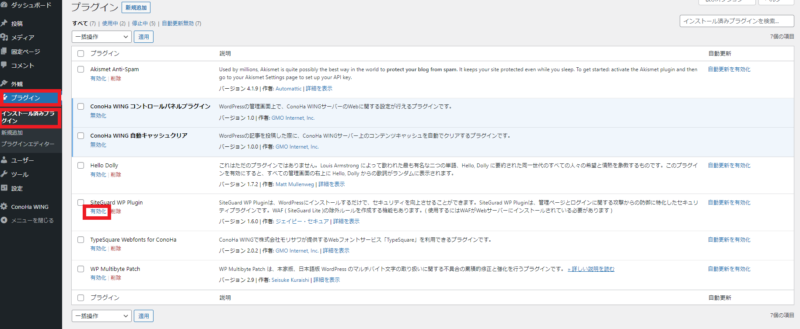
有効化されていれば、プラグイン一覧で赤枠のような状態になります。
プラグイン一覧は、WordPress管理画面の「プラグイン」→「インストール済みプラグイン」から確認可能です。

プラグインによっては、有効化だけで良いものと、別で設定が必要なものがあるよ!
プラグインは検索機能が弱いため、入れたいプラグインが見つからないことがあります。
その場合は「大文字・小文字の違い」「スペースの有無」で検索結果が変わるので、試してみましょう。
また、作者名で検索するのもおすすめです。
【初めに入れておきたい】最低限のプラグイン5つ
はじめに入れておきたいプラグインを紹介していきます。
①サイトマップの登録:XML Sitemaps(旧:Google XML Sitemaps)
| プラグイン名 | XML Sitemaps |
| 作者 | Auctollo |
「XML Sitemaps(旧:Google XML Sitemaps)」は、サイトマップを自動作成してGoogleの検索エンジンに伝えてくれるプラグインです
サイトマップって何?
サイト内にどんな記事があるかまとめたページのことだよ!

WordPressは標準でもサイトマップを作成してくれます。
しかしWordPressの機能では、更新時間の指定や細かな調整ができません。
- 読者がサイトの構造を把握しやすくなる
- 検索エンジン(Google)がサイトの構造を把握しやすくなる
より効果的に記事を検索されるために、XML Sitemapsの利用がおすすめです。
このプラグインで「人間」ではなく、「検索エンジン」に見せるためのサイトマップを作るよ
XML Sitemapsを使う理由は以下の通りです。
記事の公開・更新の時に自動でサイトマップを更新してくれる
検索エンジン(Googleなど)に自動で通知してくれる
表示・非表示を容易に調整できる
導入から設定まで5分ほどで終わるので、ぜひこの機会にやっておきましょう。
それでは、早速導入していきましょう!
①プラグインをインストールする
WordPressのダッシュボード「プラグイン」→「新規追加」→「XML Sitemaps」で検索し、「今すぐインストール」をクリックします。

似た名前がいっぱいあって分からないよ!?
似た名前が多く「XML Sitemaps」だけだと見つけられないので、「Google XML Sitemaps」、又は作成者の名前「Auctollo」と入力して検索してみてね。
②プラグインを有効化する
インストールが完了すると、有効化ボタンが押せるようになるので、有効化ボタンをクリックしましょう。
これでXMLサイトマップが問題なく自動生成される状態になります。
③基本的な設定を行う
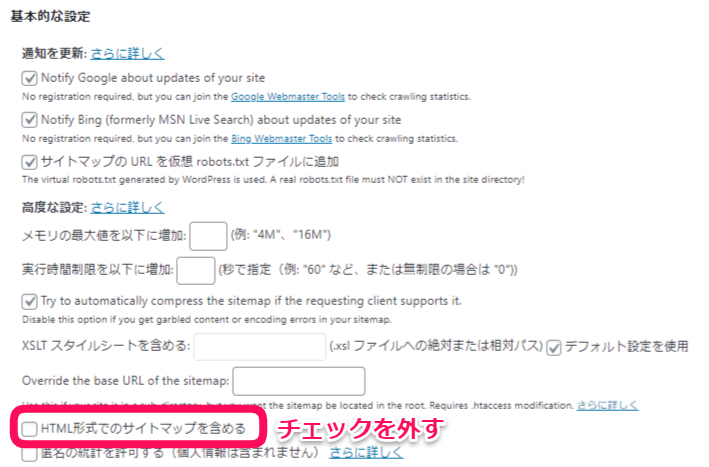
WordPressの「設定」→「XMLSitemap」→「基本的な設定」で、HTMLサイトマップを無効にしてXMLサイトマップだけ出力するようにします。
- HTML形式でのサイトマップを含める: チェックを外す

④投稿の優先順位を設定する
優先順位の自動計算を無効にしておき、手動で優先順位を割り振るようにします。
- 「優先順位を自動的に計算しない」にチェックを入れましょう。

英語で書かれていることもあるよ!
Do not use automatic priority calculation
All posts will have the same priority which is defined in “Priorities”(優先順位を自動的に計算しない)
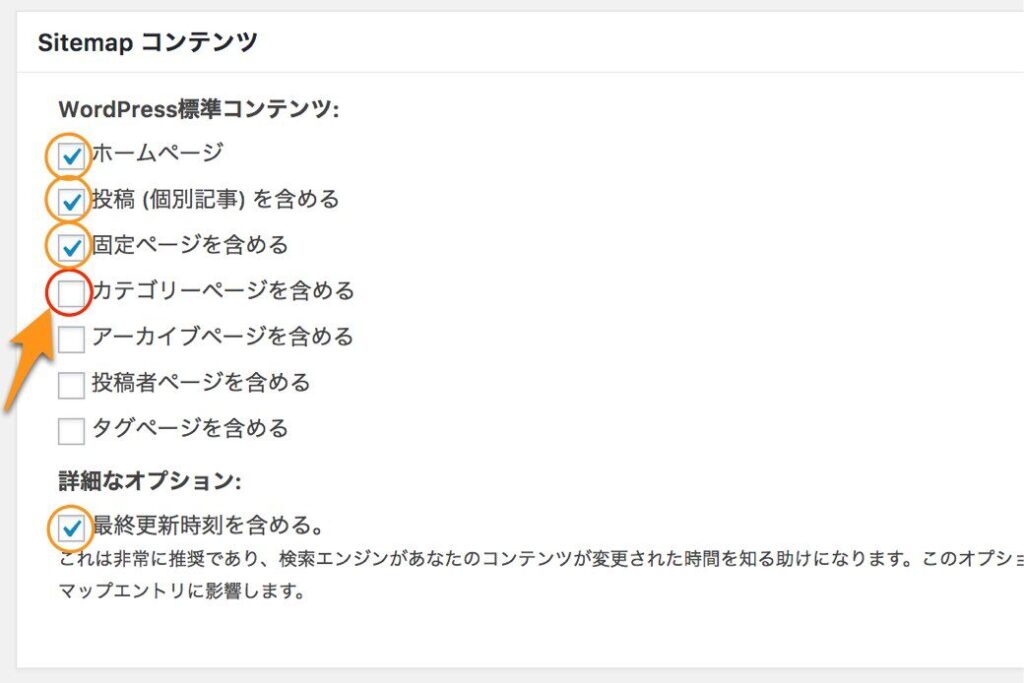
⑤Sitemapコンテンツを設定する
Sitemapコンテンツでは、以下の4つにチェックを入れてサイトマップとして出力します。
- ホームページ
- 投稿(個別記事を含める)
- 固定ページを含める
- カテゴリーページを含める

上記を設定することで、アーカイブページや投稿者ページなど、コンテンツとしての価値が低かったり、コンテンツの内容が薄かったりするページをクロールさせないようにできます。
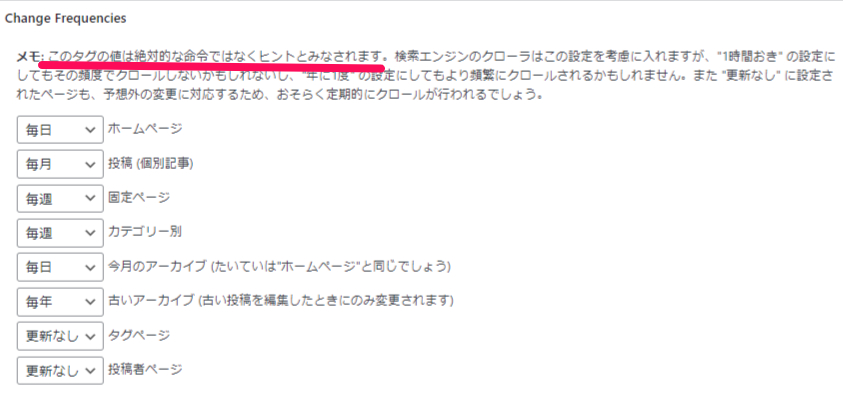
⑥Change Frequenciesを設定する
項目の更新頻度を設定し、検索エンジンに通知
コンテンツとしての価値が高いトップページ(表示名:ホームページ)や記事ページの優先度を高く設定するのがポイントです。
ここで設定した値は絶対的な命令ではなく、ヒントとして扱われるので、注意しましょう。
※次の⑦で優先順位の設定をしていきます。

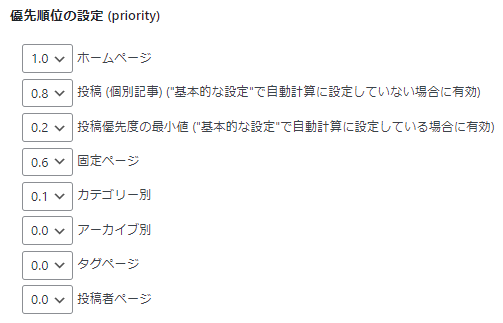
⑦項目の優先順位を設定する
優先的に更新してほしい項目を検索エンジンに通知できます。
優先度は低い方から0.0~1.0までの値で設定します。⑥と同じく、トップページ(表示名:ホームページ)や個別記事の優先度を上げるのがポイントです。

必要な項目をすべて設定し終えたら、忘れずに「設定を更新」をクリックしましょう。

XML Sitemaps(旧 Google XML Sitemaps)ファイルのGoogle Search Consoleへの送信方法
XML Sitemapsでファイルを作成したら、Google Search Console(に登録し、反映させる必要があります。
Google Search Consoleにログイン
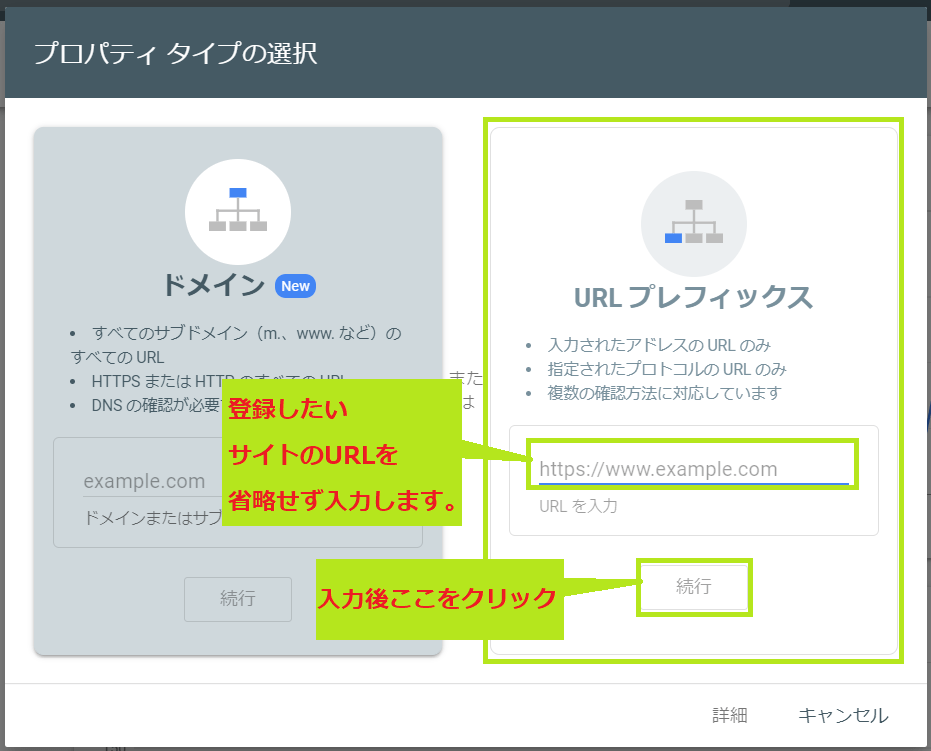
XML Sitemapsファイルを設定したいサイトのGoogle Search Consoleプロパティにログインします。
「URLプレフィックス」 に登録したいサイトのURLを入力し「続行」をクリックします。

確認方法はいくつか用意されています。おすすめの方法とされている[HTMLファイル]で確認するためにはFTPソフトが必要です。
FTPソフトが何なのか分からない方もいると思うので、今回はより簡単な[HTMLタグ]による確認手順を解説します。
「HTMLタグ」による所有権確認
登録したいサイトのURLを入力し「続行」をクリックします。
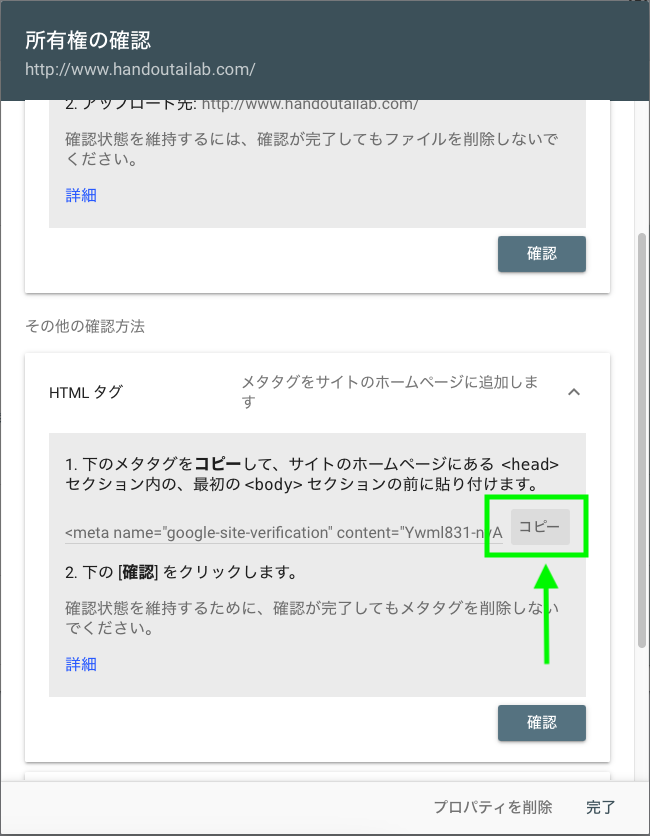
下にスクロールして、「HTMLタグ」→「コピー」クリック

ワードプレステーマにSANGO・JINを使っている場合
WordPressテーマごとに設定方法が違います。
Cocoon(無料テーマ)その他のテーマを使っている場合はこちら
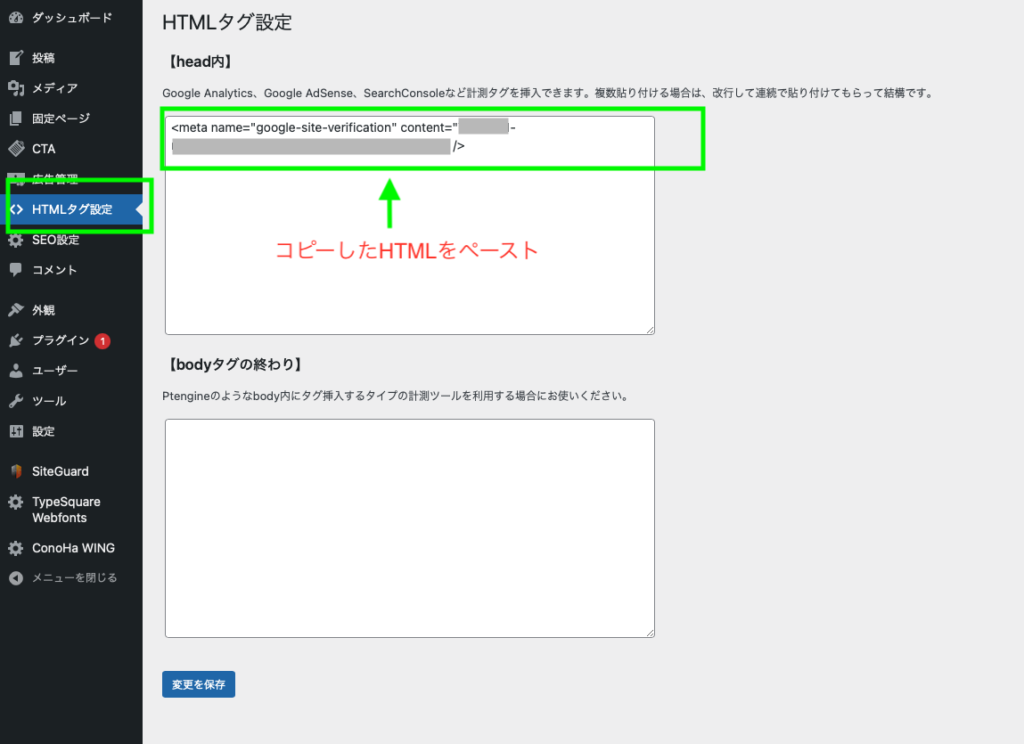
WordPress管理画面に戻って→HTML設定をクリック、→【head内】にペースト→変更を保存

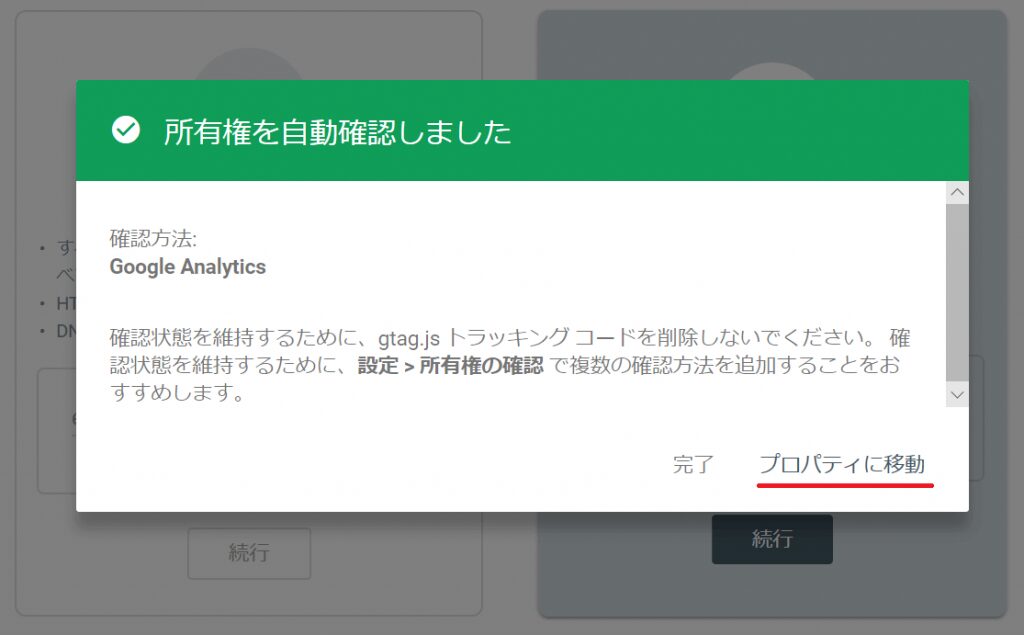
サイトの所有権確認が行われます。

「所有権を自動確認しました」と表示されたら
Google サーチコンソール(Google Search Console)へ移動します。

Cocoon(とその他テーマ)を使っている場合
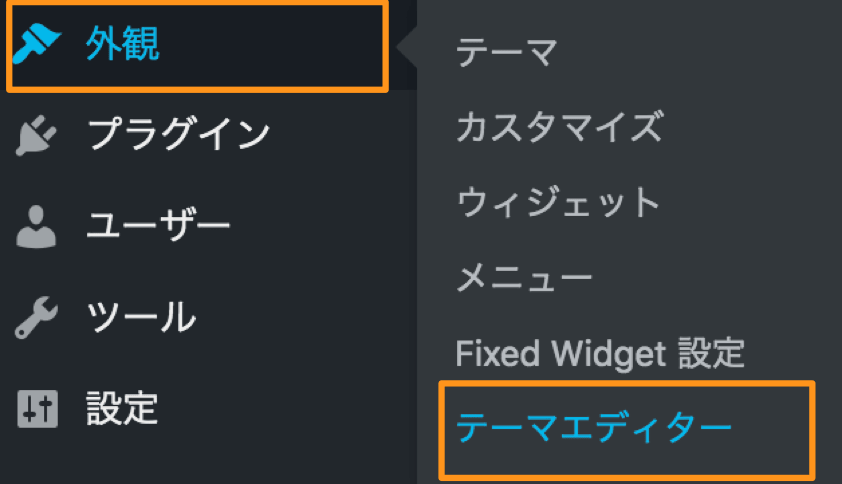
次にWordPress管理画面のサイドバーから[外観]⇒[テーマエディター]をクリックしましょう。

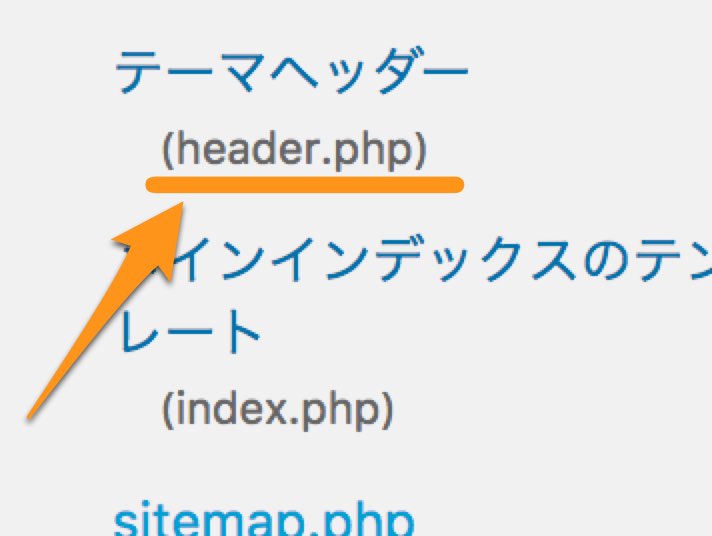
するとテーマの編集画面が開きます。画面右側に並んでいるファイル名の中からheader.php(テーマヘッダー)と書かれたものを探してクリックしましょう。

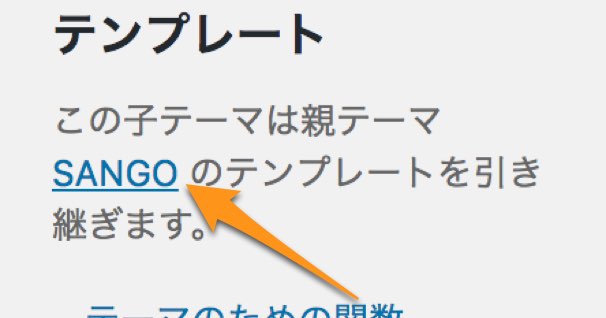
もし子テーマを使っている場合には「親テーマ◯◯のテンプレートを引き継ぎます」の◯◯をクリックしてからheader.phpを探しましょう。

ここからheader.phpをいじります。念のためバックアップを取っておくのが良いですね。枠内のコードを全文コピペして、メモ帳などに控えておくなどすると良いかと思います。
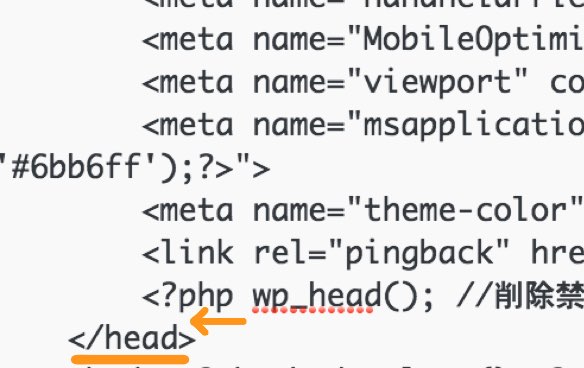
header.phpの枠内から</head>というタグを見つけ出し、この直前にSearch Consoleでさきほどコピーしたコードを貼り付けます。

ここまで出来たら、下までスクロールして[ファイルを更新]をクリックしましょう。
Google Search Consoleに戻り[確認]をクリックします。

↑このような表示が出たら所有権の確認は完了です。[プロパティに移動]をクリックして進みましょう。
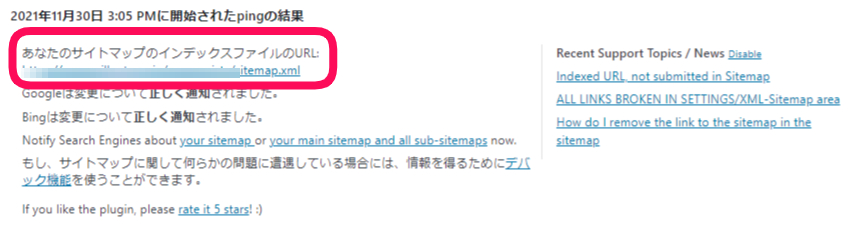
⑧生成されたXML SitemapsファイルのURLを確認する
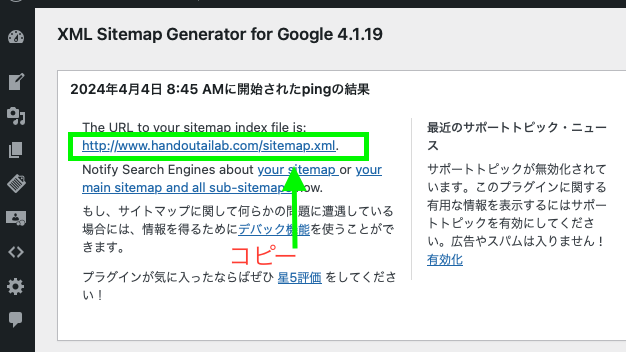
WordPress管理画面→設定→XML Sitemapの設定画面の上部に「あなたのサイトマップのインデックスファイルのURL」が記載されているので、コピーします。

私の画面では英語になっていましたが、日本語で書かれていると思います!
「The URL to your sitemap index file is:」=「あなたのサイトマップのインデックスファイルのURL」
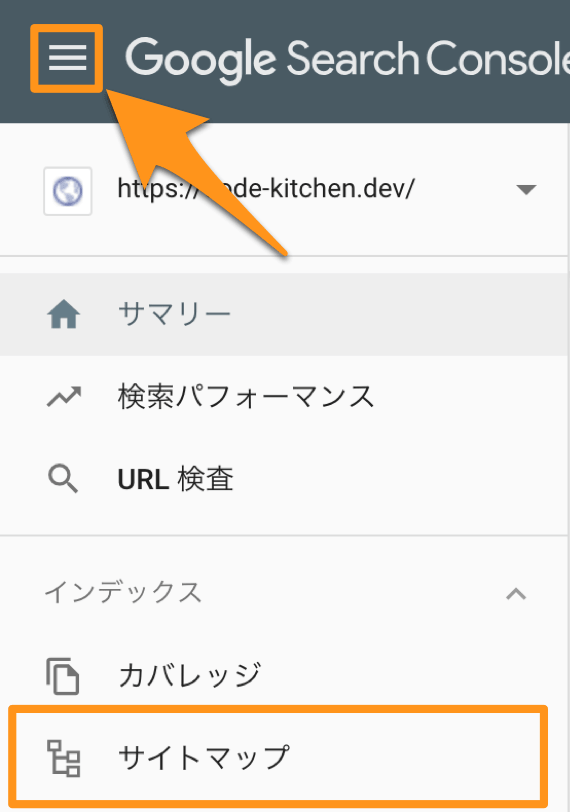
②左のメニューバー「サイトマップ」をクリック

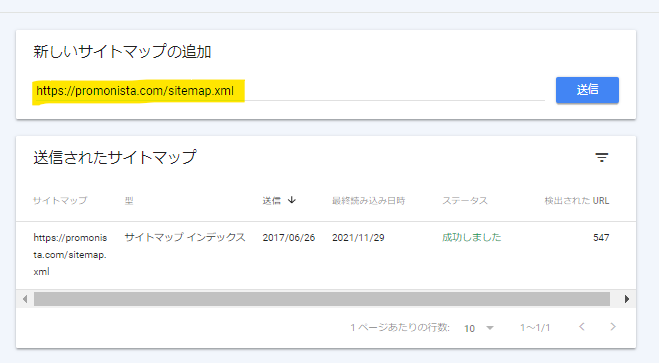
③上部にある【サイトマップの追加】の入力欄にXML形式で情報を入力し、送信
XML Sitemapsプラグインの設定画面でコピーしたサイトマップファイルのURLを入力します。URLの末尾がxml.形式になっていることを確認し、送信ボタンをクリックしてください。

しばらく待つ
サイトマップのステータスに「取得できませんでした」と表示されているかもしれませんが、これは正常に送信されていても表示されます。
しばらくしてからSearch Consoleを読み込み直すと、以下のように「成功しました」というステータスに変わると思います。

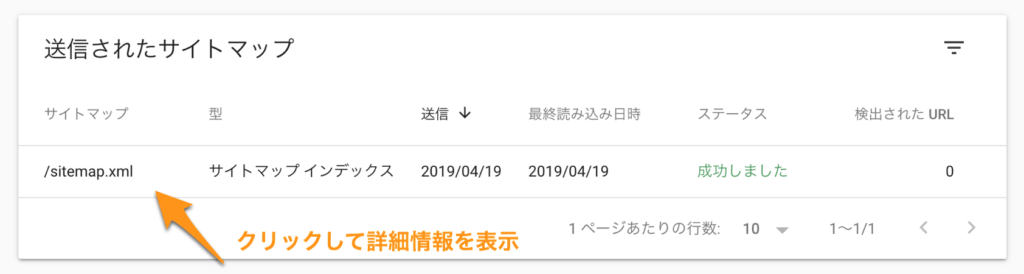
「検出されたURL」が0となっているかもしれませんが、こちらも基本的に気にする必要はありません。サイトマップの名前あたりをクリックすると詳細情報ページが表示されます。
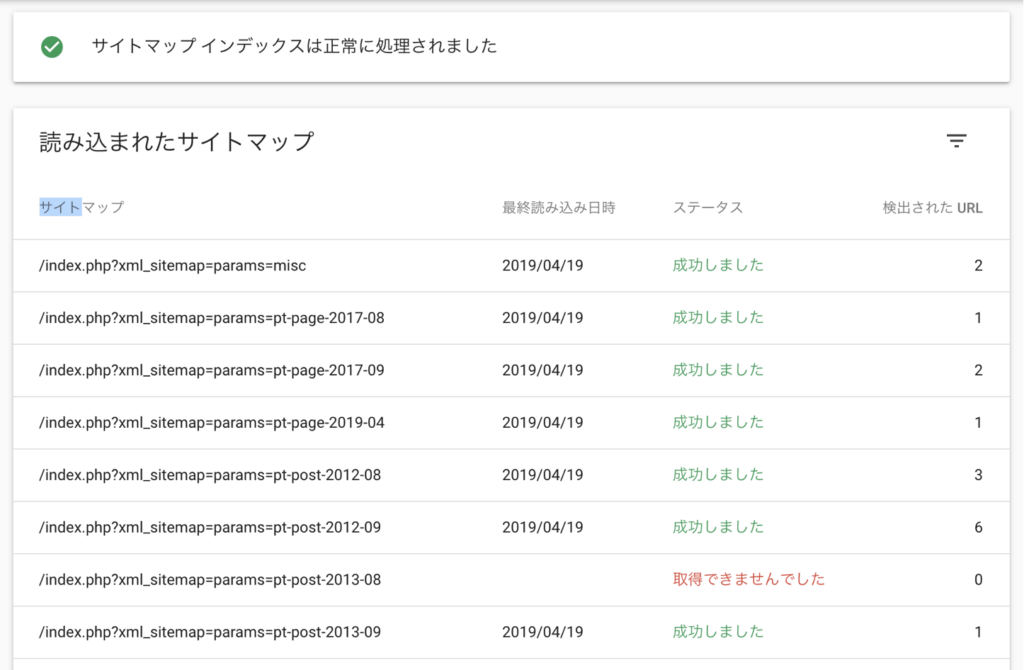
Google XML Sitemapsではサイトマップが月別に分けて生成されます。そのため、構造が入れ子になっています。下の画像のように詳細情報ページには入れ子になった部分も表示されます。
↑部分的に「取得できませんでした」などとエラーが出ているかもしれませんが、こちらも時間が経つと勝手に解決したりするので深刻にとらえる必要はありません。1週間くらい待ってから再度チェックしてみましょう。
サイトマップが無いからといって検索エンジンからの評価が下がるわけでは全くないのでご安心ください。

④正しく送信されたかを確認

正しく登録されると上記のように、「成功しました」というステータスと、検出されたURL数が表示されます。
WordPress管理画面の「プラグイン」から「インストール済みプラグイン」をクリックすると、現在導入済みのプラグインが確認できます。
「All in One SEO Pack」はテーマの機能とも競合して不具合を起こすからインストール非推奨だよ
❷問い合わせフォーム設置:Contact Form 7
「Contact Form 7」は、ブログにお問い合わせフォームを設置できるプラグインです。
お問い合わせフォーム作って、苦情とかきたら嫌だなぁ…
気持ちは分かるけど、作ったばかりのブログではまず来ないよ。
それに問い合わせフォームは、ブログ収益化のためには必要だよ
設定すると、下記のようなお問い合わせフォームが作成できます。

問い合わせフォームは、読者がサイト運営者に直接コンタクトを取るためのページです。
特に設置義務はありませんが、下記のようなメリットがあります。
- 企業から純広告の相談がくる
- 商品紹介の連絡がくる
- 読者から情報ミスなどの連絡をもらえる
- 意図せず著作権を侵害してしまっていても、著作権保持者と直接やりとりができる
特に著作権の問題は、問い合わせフォームがないと直接やりとりができないため、法的措置を取られることもあります。
リスク回避のためにも問い合わせフォームは設置しましょう。
手順①:プラグインのインストールと有効化
- プラグイン
- 新規追加
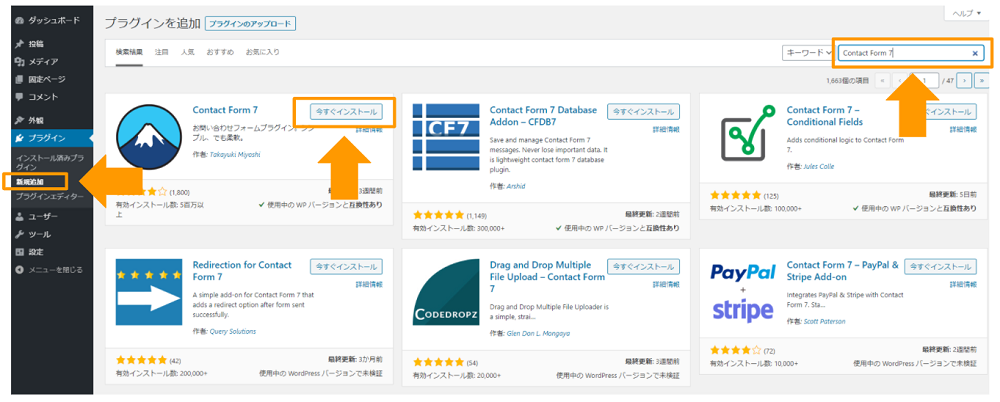
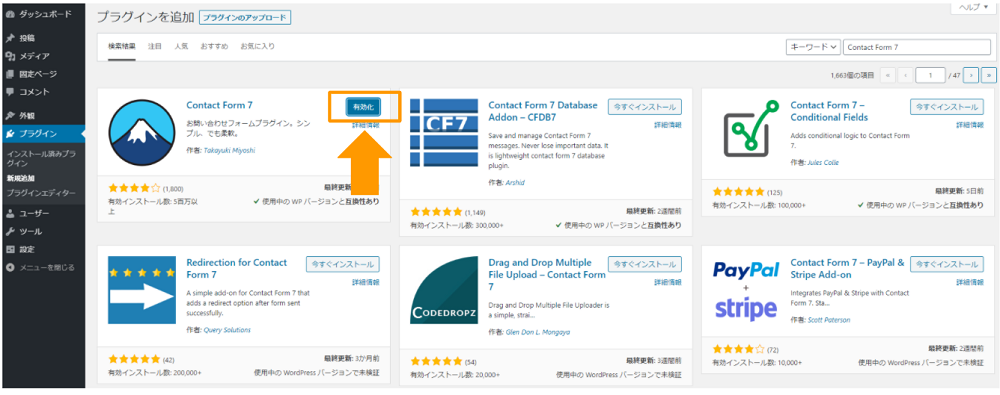
- Contact Form 7を検索
- 「今すぐインストール」をクリック
- インストール完了後に、有効化クリック

インストールが完了すると【有効化】のボタンが表示されるので、忘れずにクリックしておきましょう。

有効化しただけではまだお問い合わせフォームは設置されないよ
次の章で設定方法を説明していくね
手順②:「Contact Form 7」のお問い合わせフォーム設置
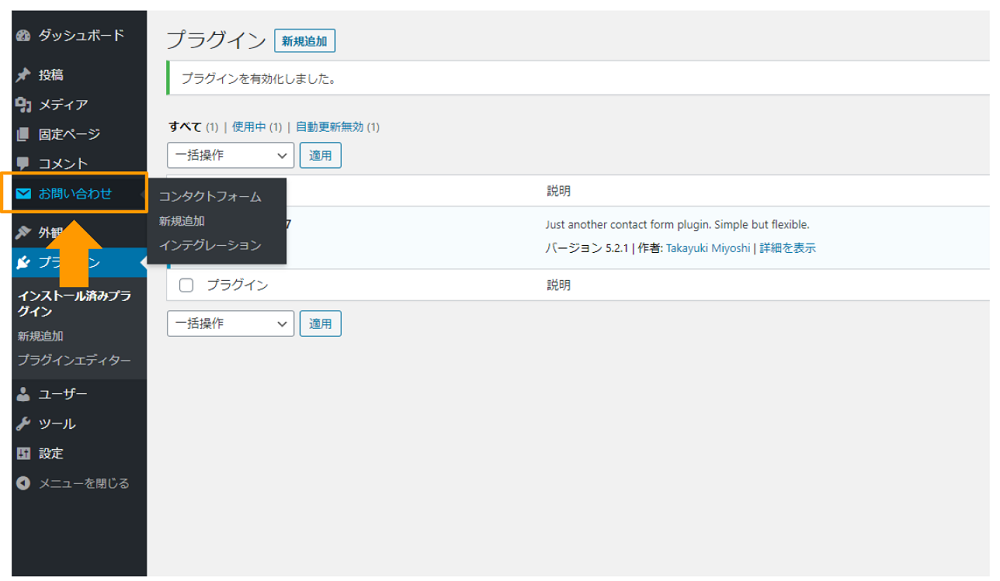
有効化が完了すると、左側に【お問い合わせ】が新たに追加されています。
- お問い合わせ
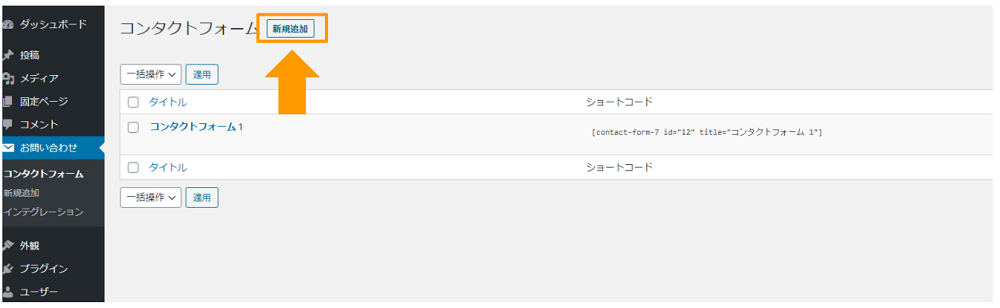
- 新規追加
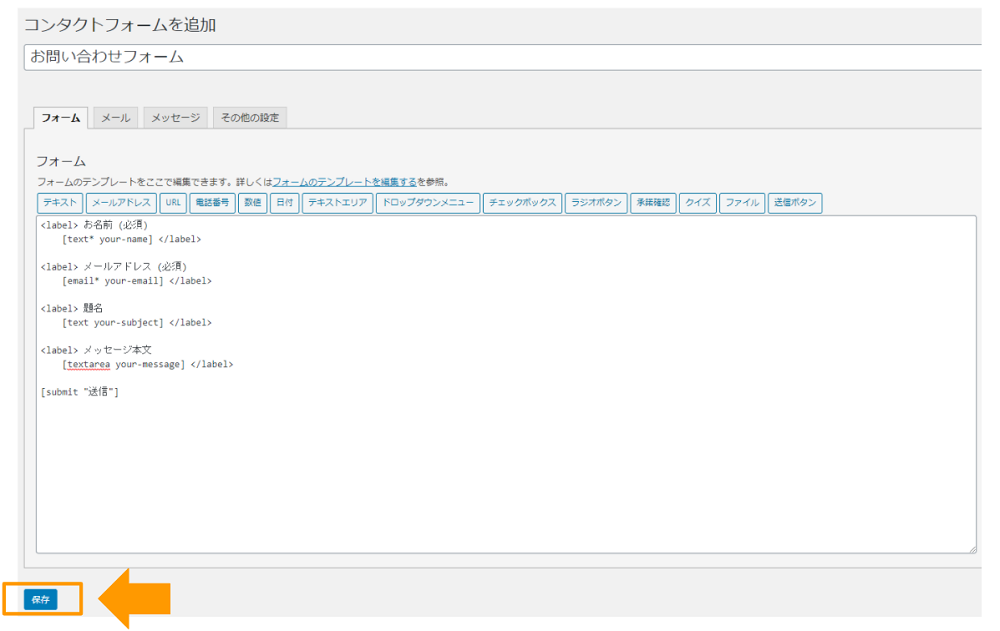
- 保存



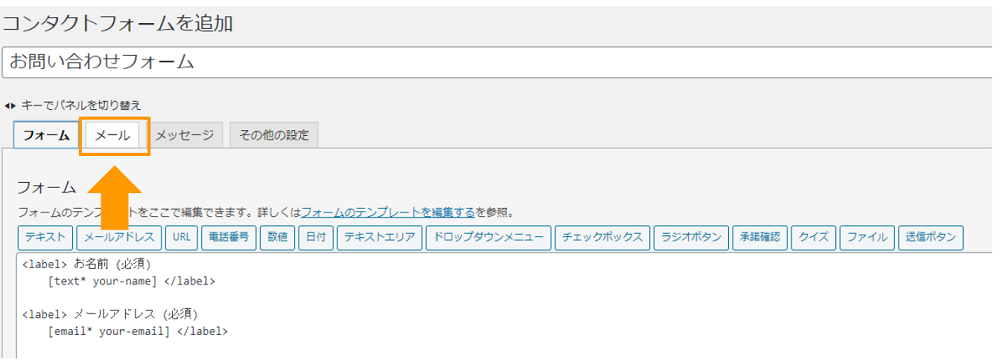
手順③:自動返信メールの設定

次に、【メール】のタブをクリックして自動返信メールを設定します。
自動返信メールとは、フォームを使って問い合わせを行った人に対して自動で送られるメールです。
- 「お問い合わせありがとうございます」のメッセージ
- 会員登録をした方に対する「会員登録完了のお知らせ」
自動返信メールを設定しておけば、フォームに入力してくれた人に対して個別に対応する必要がありません。
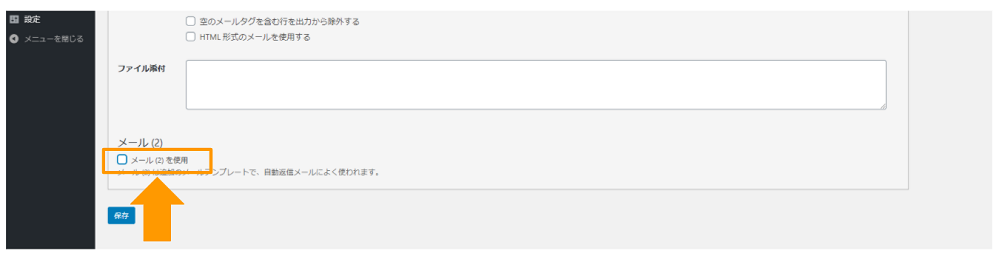
- 【メール】
- スクロールして、【メール (2)】を使用


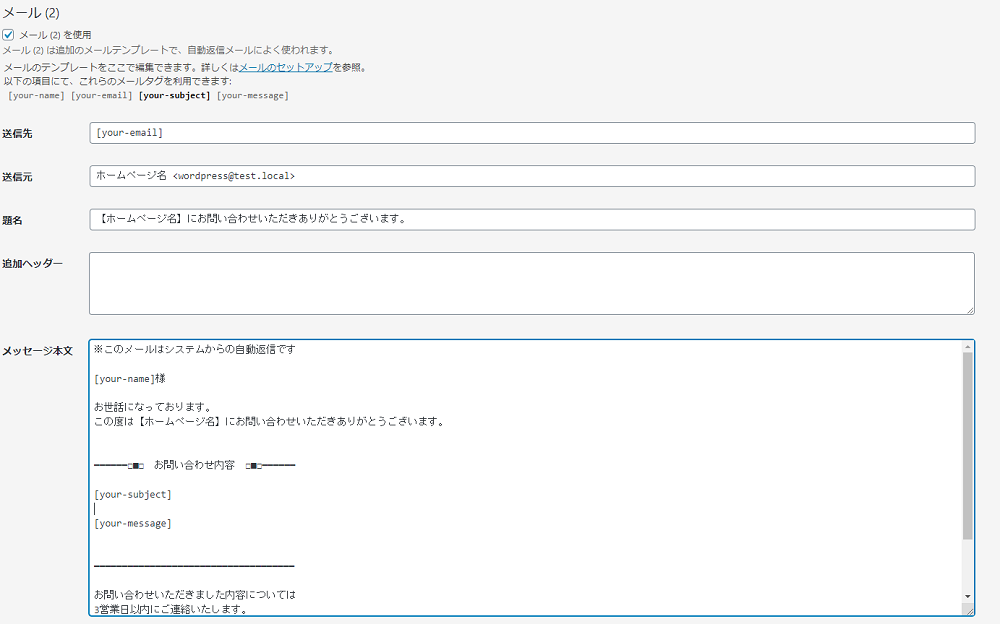
手順④:自動返信メールの内容を編集
次に問い合わせフォームの表示場所となる固定ページを新規作成します。
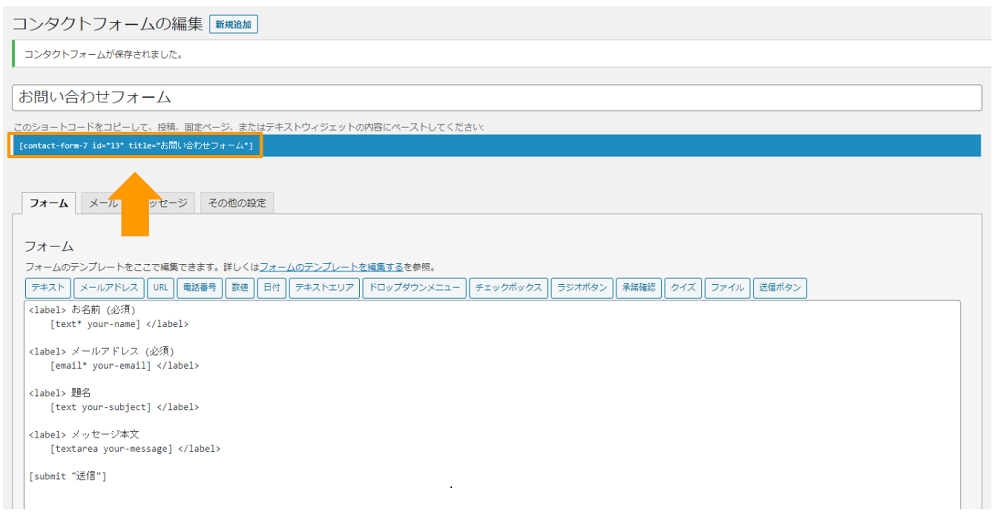
内容はデフォルトで下記画像の通り設定されているため、こだわりがなければ特に変更する必要はありません。

▼デフォルトの問い合わせフォーム

手順⑤:固定ページでお問い合わせページを作成


画像枠部分の「ショートコード部分」をコピーします。
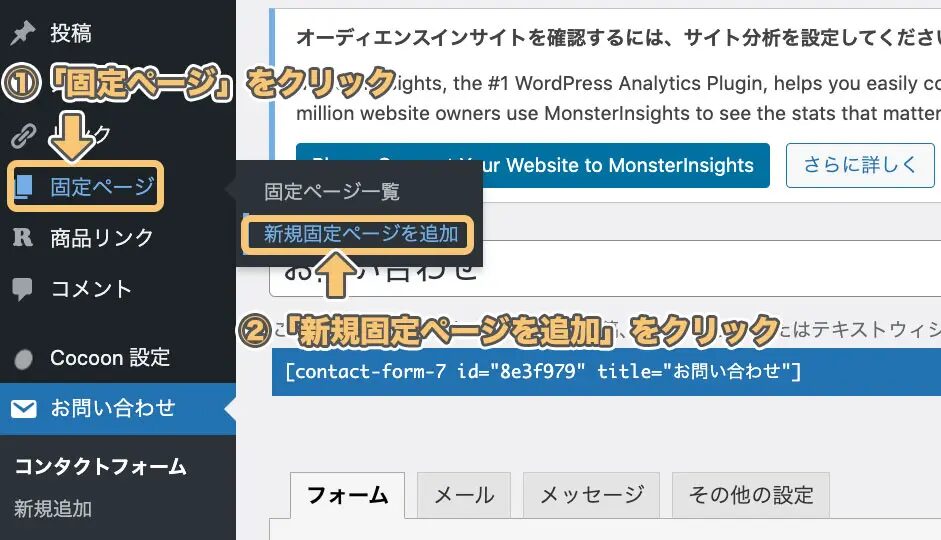
左メニューで
「固定ページ」 → 「新規固定ページ追加」とクリックしていきます

手順⑤:お問い合わせフォームの設置

- 左メニューから「投稿」
- 「新規投稿追加」をクリック
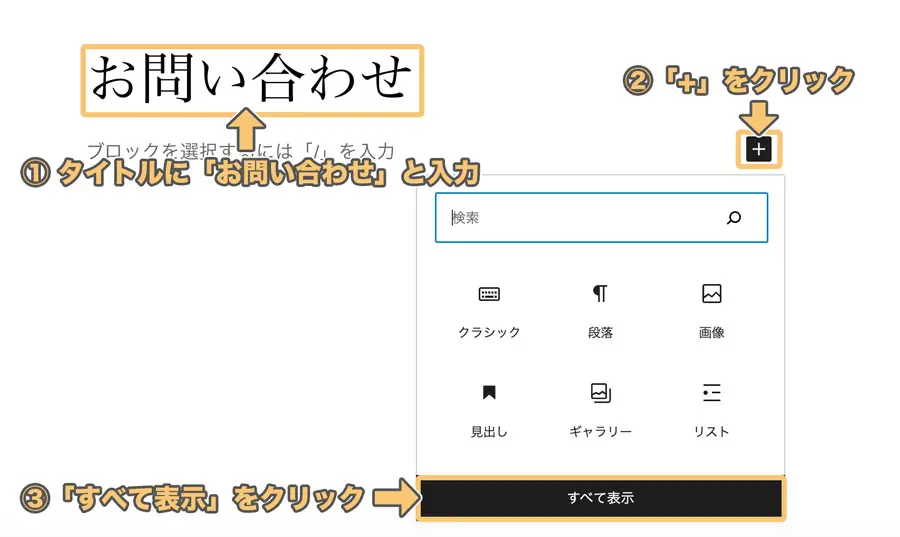
- 記事タイトルに「お問い合わせ」と入力
- 「+」をクリック
- 「全てを表示」をクリック

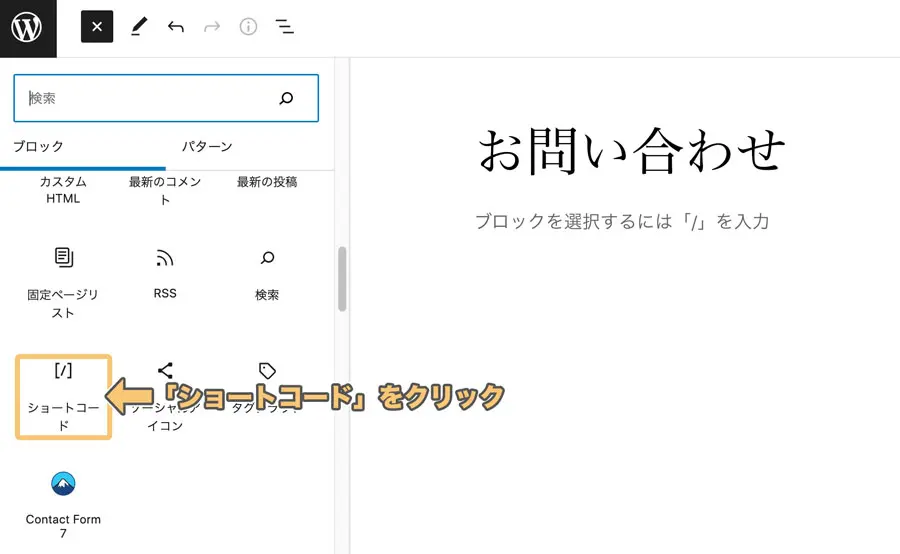
下記のように左にメニュー一覧が表示されます。
その中でショートコードを見つけ、クリックします。

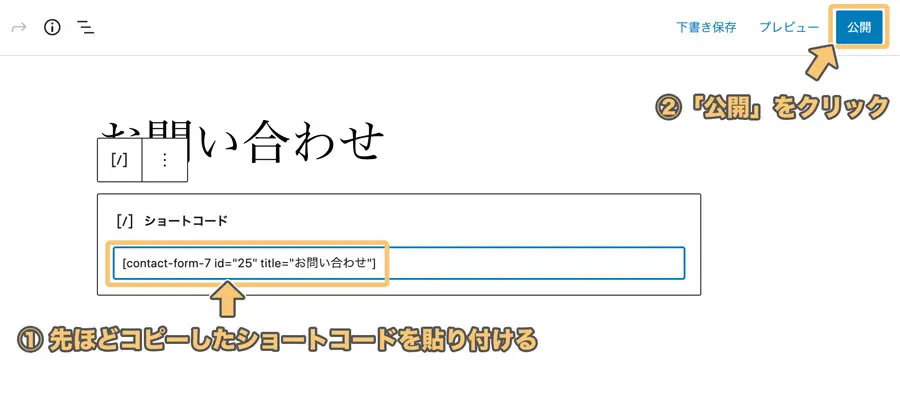
ショートコードの設置画面になるので、この部分に先ほどコピーしたショートコードを貼り付けます
その後「公開」をクリックします。

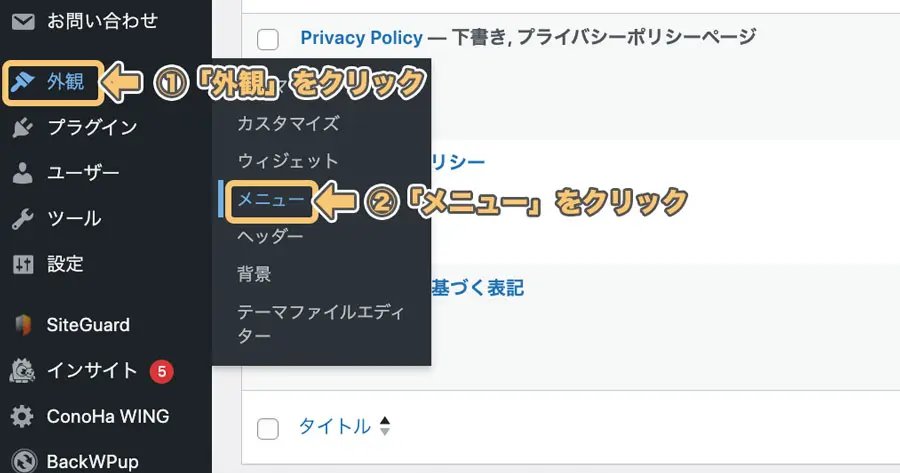
手順⑥:WordPressメニューを作成し、サイトに表示させる

左メニューから
「外観」 → 「メニュー」
とクリックしていきます

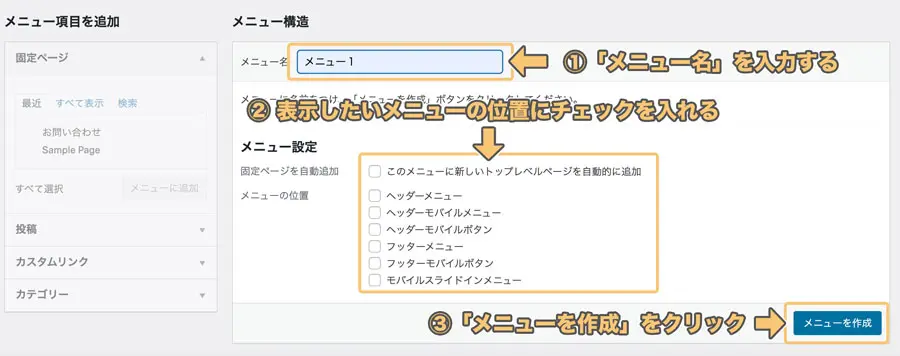
自分でわかりやすいメニュー名を入力します
その後、表示したい位置にチェックを入れ、「メニューを作成」をクリックします
「メニュー名」はサイトには表示されないよ。
自分でわかりやすい名前をつけよう

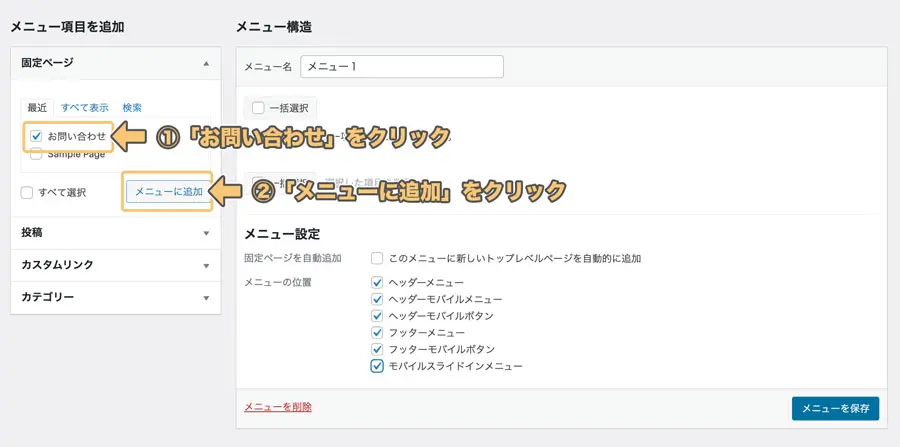
固定ページの中から先ほど作成した「お問い合わせ」にチェックを入れ、「メニューに追加」をクリックします。

すると上記のように、メニューの中に「お問い合わせ」が新たに追加されます。
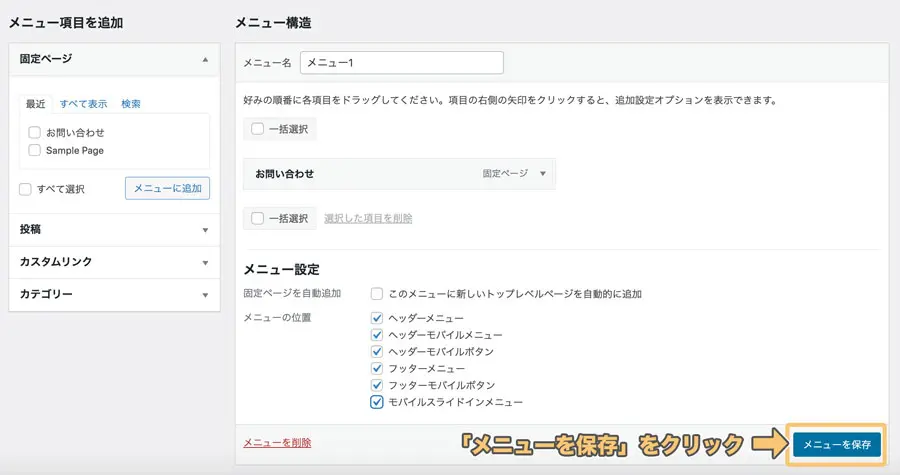
最後に「メニューを保存」をクリックします。

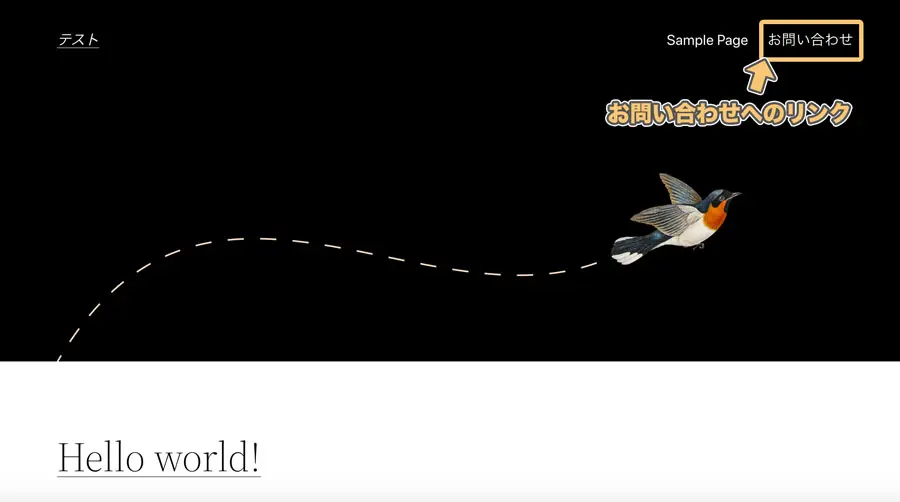
するとトップページに上記のような感じでお問い合わせのリンクが表示されます。
このリンクをクリックすると

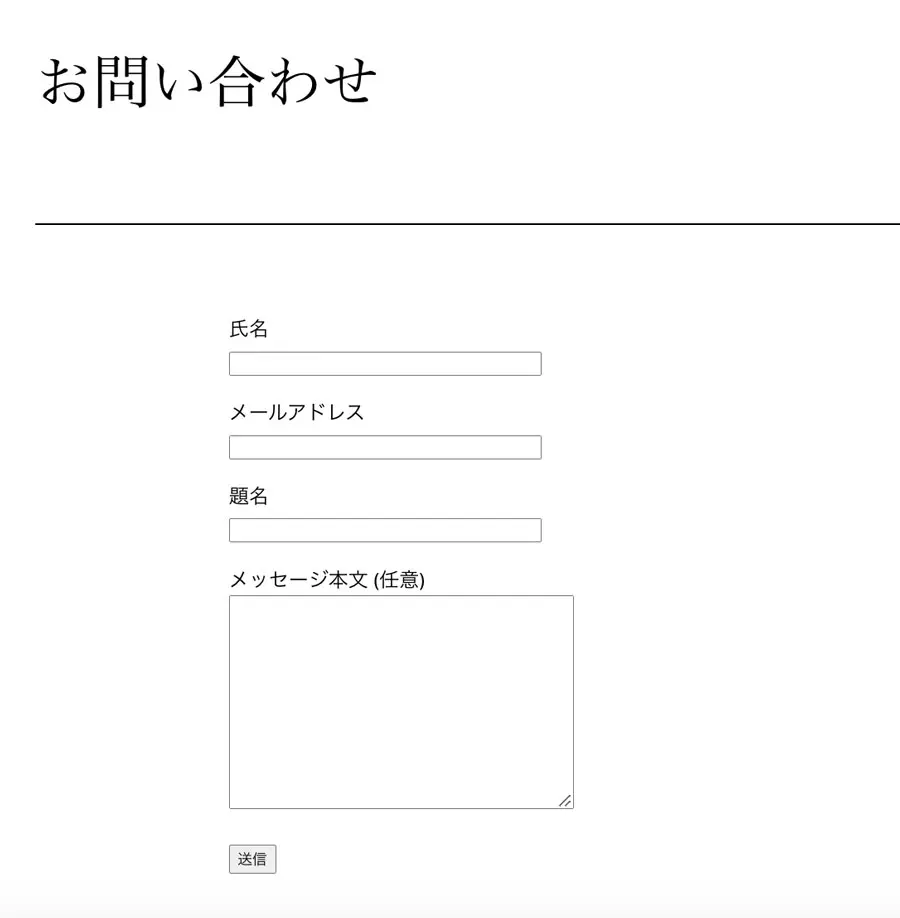
上記のように、お問い合わせページを開くことができます
これでお問い合わせフォームの設置は完了です。
サイトに表示されないよ!っていう人は
「外観」→「メニュー」→「位置を管理」とクリックして
- テーマの位置:「グローバルナビゲーション」
- 位置を管理:お問い合わせ
上記のようになっているか確認しましょう
手順⑦:テスト送信
問い合わせページが公開できたら、自分で問い合わせフォームにメッセージを入力して、送信した内容が自分のメールアドレスに届くか確認しましょう。
届かない場合は、迷惑メールに振り分けられていないか、受信設定の確認をしましょう。
私の場合、はじめは迷惑メールに振り分けられていたよ!!
❸スパム対策:reCaptcha by bestWebSoft
認証機能を追加できるプラグインです。
例えば、お問い合わせフォームから度々スパムメールが届く場合などが解決することもあります。
reCaptcha by bestWebSoftは、プラグインを有効化した上で初期設定が必要だよ!
入れたらいいだけかと思ってたよ…。
設定を忘れてしまうと、ログイン時やサイト表示で不具合が出る可能性があります。
インストールをした後、すぐに設定しておくのがおすすめです。
2つ目のサイトを作る場合も、この設定が必要になるから覚えておくといいよ
このプラグインを使うには、Googleアカウントが必要です。
もしGoogleアカウントを持っていない場合は、先にGoogleアカウントを作成しましょう。
Googleアカウントの作成方法がわからない方は、検索してみましょう。
さっそく設定していこう
reCaptcha by bestWebSoftの有効化
| プラグイン名 | reCaptcha by bestWebSoft |
| 作者名 | BestWebSoft |
プラグインの追加ページを開きます。
「プラグイン」 -> 「新規追加」

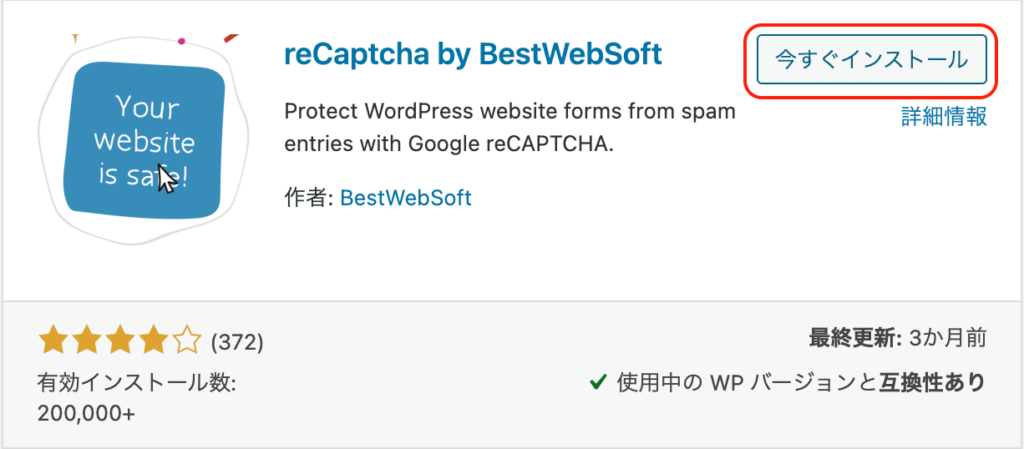
reCaptcha by BestWebSoftをインストールし、有効化します。

サイト登録

公式サイトにアクセスし、画面左上の三マークをクリック→v3 Admin Consoleをクリックします。
Googleのログインがまだの人は、ログイン画面が出るのでログインしましょう。
とりあえずいつも使ってるアドレスでログインしよっと!
Googleアカウントはこの先必要になってくる「アドセンス」や「サイト分析(アナリティクスやサーチコンソール)」でも使用するよ
複数のGoogleアカウントを持ってる人は、ブログ用のアカウントを決めておこう
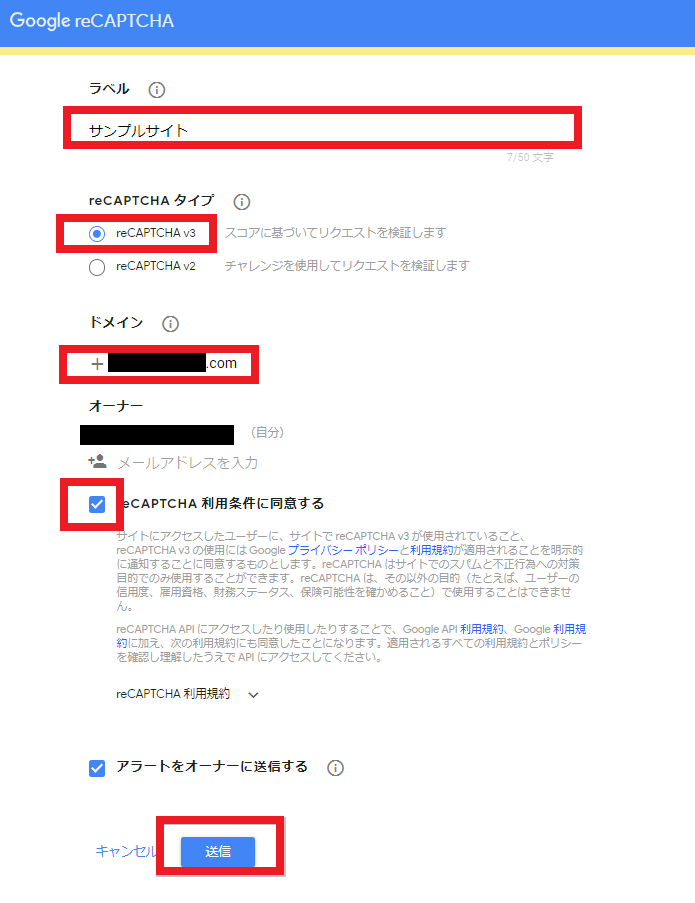
必要な情報を入力します。
- ラベル:任意の名前
- reCAPTCHAタイプ: 「reCAPTCHA v3」を選択
- ドメイン:「取得したドメイン」を追加(https://は不要)
- reCAPTCHA 利用条件に同意する:チェック
- アラートをオーナーに送信する:任意

入力できたら「送信」をクリックします。
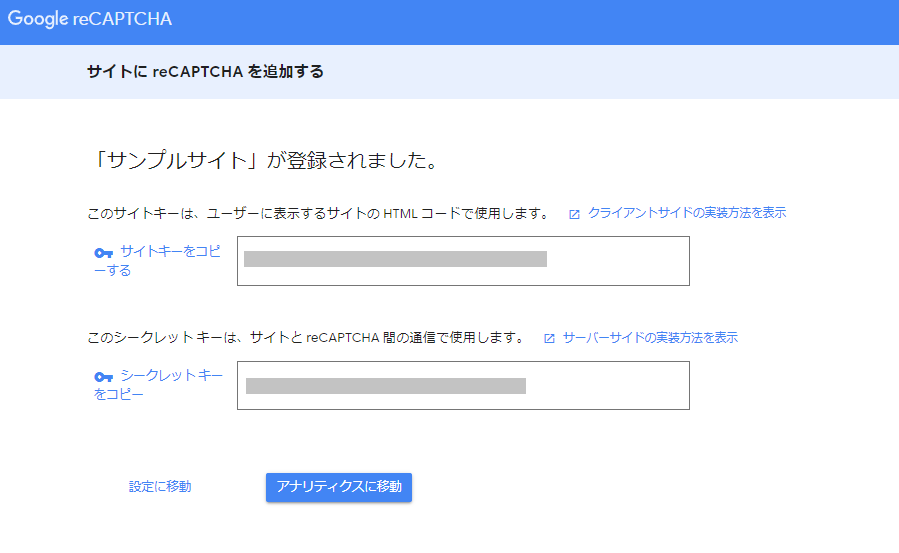
手順④:reCAPTCHAのAPIキーの取得
サイトが登録できると「サイトキー」「シークレットキー」が表示されます。

※この画面は閉じないでください
この画面を開いたまま、次の手順を進めていくよ。
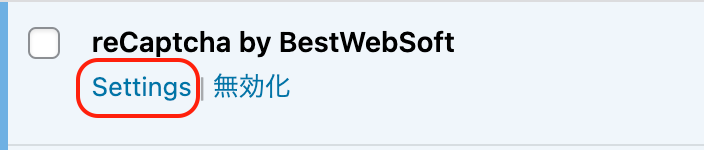
手順⑤:reCaptcha by bestWebSoftの「Settings」画面へ
プラグイン一覧→reCaptcha by bestWebSoftの「設定(もしくはSettings)」をクリックします。

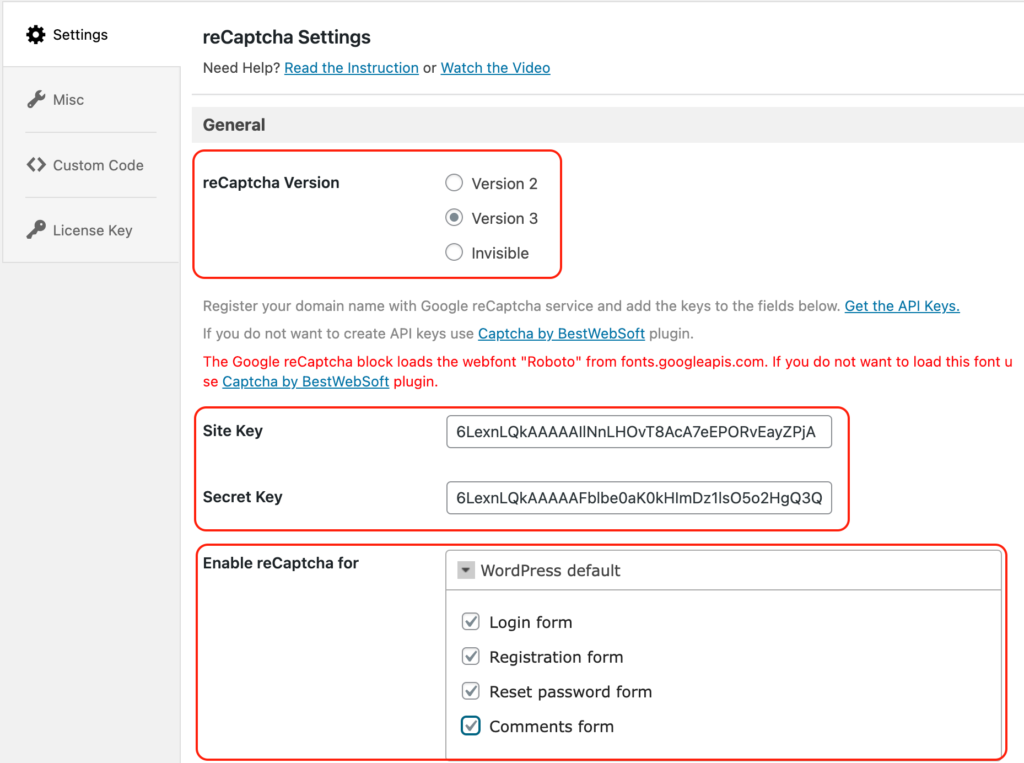
上から順に設定します。
- reCaptcha Version
Google reCaptchaでキーを作成した際に選んだバージョン3を選択します。
- Site Key Secret Key
テキストエディタに控えたサイト鍵と秘密鍵をコピペします。
Site Keyにサイト鍵をSecret Keyに秘密鍵をコピペします。
- Enable reCaptcha for
全てにチェックを入れます。
セキュリティ面を考えて、とにかく全てにチェックを入れることをお勧めします。

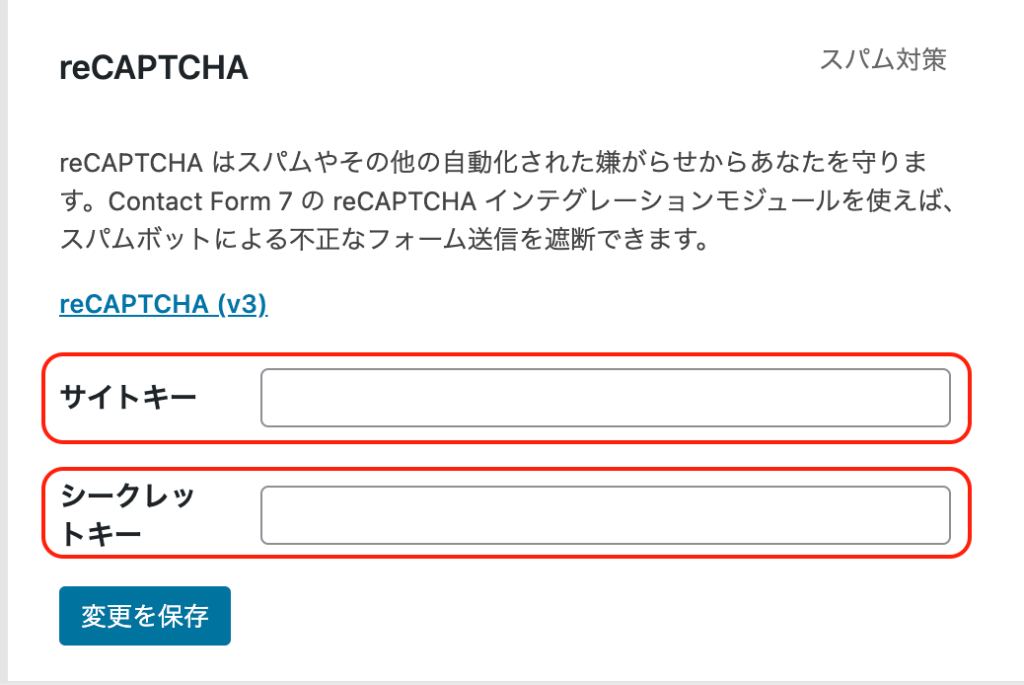
手順⑧:Invisible reCaptchaの「お問い合わせフォーム」設定
プラグインの設定画面を開きます。
「お問い合わせ」 -> 「インテグレーション」 -> 「インテグレーションのセットアップ」
※ 「reCATPCHA」の欄を表示するため、しばらくスクロールする必要があります。

サイトキーにサイト鍵をシークレットキーに秘密鍵を入力します。

❹セキュリティ強化:SiteGuard WP Plugin
「SiteGuard WP Plugin」は、WordPressのセキュリティを強化してくれるプラグインです。
このプラグインでは何ができるの
自分以外の人が勝手にログインページにアクセスできなくするプラグインだよ!

↑のような悪人にログインされないように、しっかり設定しておきましょう。
手順①:有効化する
ConoHa WINGで始めた人は、「SiteGuard WP Plugin」が既にインストールされています。
そのため、「プラグイン」→「インストール済みプラグイン」と進み、有効化しましょう。

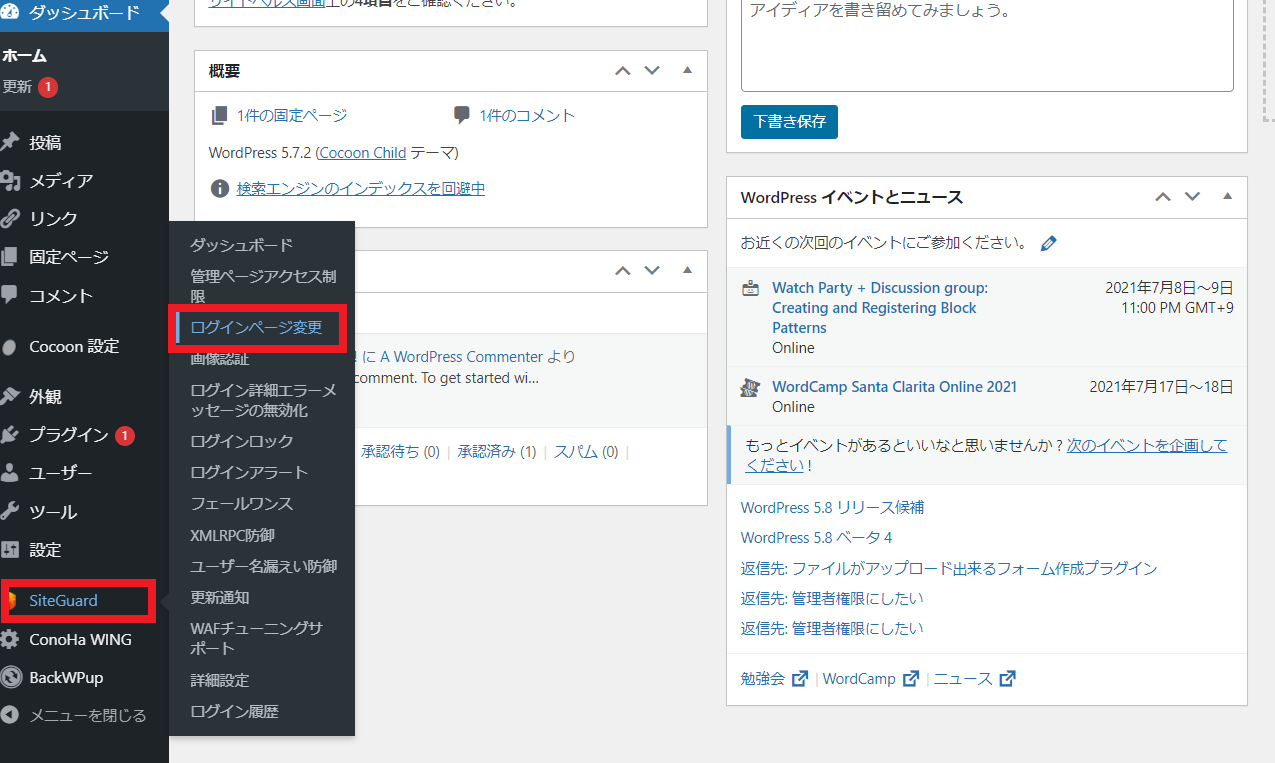
手順②:SiteGuardの設定画面へ
WordPress管理画面から「SiteGuard」→「ログインページ変更」をクリックします。

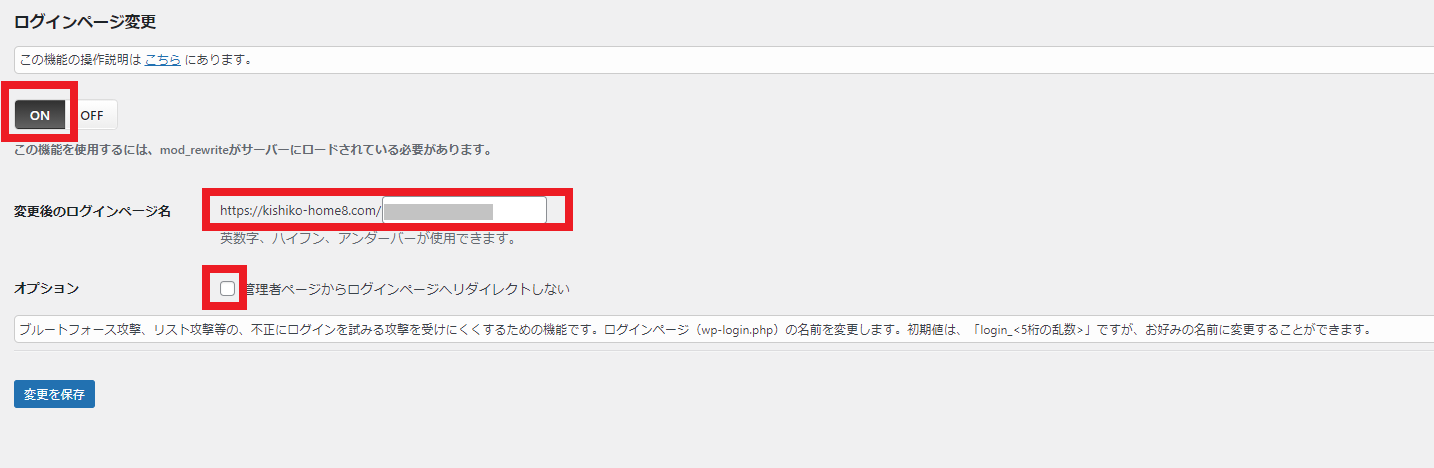
手順③:ログインページ変更
ログインページ変更の設定を行います。

入力項目について
- ON/OFF:ONにする
- 変更後のログインページ:デフォルトで問題なし
※このURLが今後のログインページになります。 - オプション:チェックを入れる
※オプションにチェックが入っていないと「/wp-admin」を付ければ変更したログインページに入れるため、不正アクセスの危険が増えます。
設定ができたら「変更を保存」をクリックしましょう。
この設定が完了するとURLの後ろに「/wp-admin」を付けてもログインページに入れなくなります。
新しいログインページのブックマークは必ずしよう!
でも、これって不便じゃないの…?
あまりやりたくないな…
自分が簡単に入れるってことは他の人も簡単に入れるってことだよ!
自分のサイトを守るためにもちゃんと設定しよう!
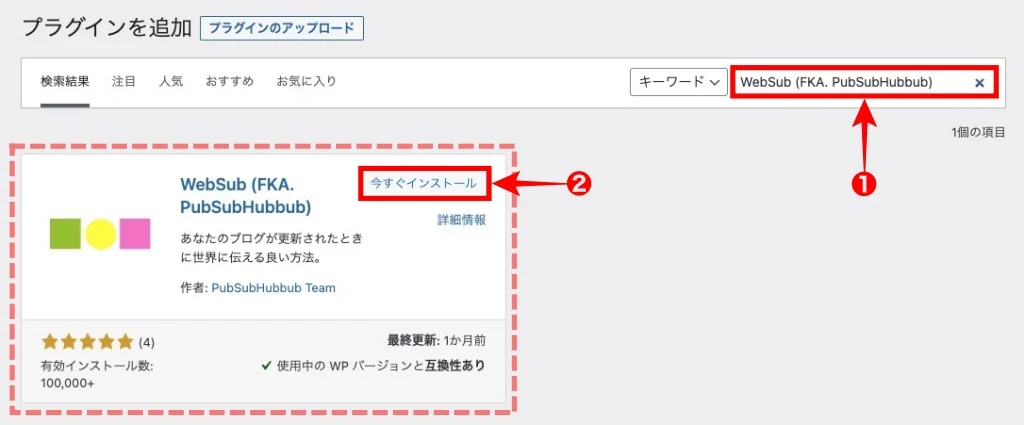
❺検索上位に早く表示:WebSub (FKA. PubSubHubbub)
| プラグイン名 | WebSub (FKA. PubSubHubbub) |
| 作者 | PubSubHubbub Team |
「WebSub (FKA. PubSubHubbub)」は記事を公開した後に、検索エンジンに早く表示される手助けをしてくれるプラグインです。

↑こんな感じで記事を早く上位に届けるイメージです。
本来は記事公開してしばらくは、検索結果に表示されません。
しかし、このプラグインを入れることで、早ければ2日でGoogleに認識され、検索の対象になります。
❶「WebSub (FKA. PubSubHubbub)」で検索して❷「インストール」→「有効化」します。
設定不要なので、有効化になっていれば完了です◎

番外編:人によっては入れておいてもよいもの6選(必須ではない)
番外編では、人によって必要なプラグインや、必須ではないけど入れておくと便利なものを紹介します。
❶:Classic Editor

- Wordのような形式で執筆したい人
- ブロックエディタだと書きにくい人
「Classic Editor」というプラグインを利用することで、旧エディタClassic Editorが使えるようになります。
※ただし、WordPressは旧エディタのクラシックエディタからブロックエディタという流れが進んでいるため、クラシックエディタが今後使用できなくなる可能性がある点には注意が必要です。
❷:Broken Link Checker

「Broken Link Checker」は、記事内に設定したリンクが記事のリンク先に上手くいけない場合に知らせてくれるプラグインです。
- アフィリエイトのリンク切れをすぐにチェックしたい人
- 自分のサイト以外にリンクを繋げたい人
❸:EWWW Image Optimizer

ブログの表示速度を少しでも上げたい時に便利なのが、自動的に画像を圧縮してくれる「EWWW Image Optimizer」です。
また、画像からExif情報(位置情報・個人情報)を削除できるのでプライバシーの保護にもなります。
- 1枚1枚サイズ調整するのが面倒な人
- 画像サイズがあってるか分からなくて心配になる人
- スマホで撮った写真をそのままアップロードしている人
データを自動的に圧縮=表示速度が上がるということだね!
❹:Flamingo

「Flamingo」は「Contact Form 7」に来たお問い合わせを、管理画面に保存しておいたり問い合わせ履歴をCSVで出力したりできるプラグインです。
- 上手くメールを受け取れなかった人
- 沢山の問い合わせをリストアップしてブログ運営に活かしたい人
はじめは、問い合わせもあまり来ないので必要ないかな。
❺:BackWPup

「BackWPup」はブログのバックアップを取ってくれるプラグインです。
ConoHa WING側でもバックアップをとってくれていますが、14日前までのデータの保存となってしまいます。
気付かずにずっと間違った設定で運営してしまう可能性もありますので、心配な場合は導入しておきましょう。
❻:WP Multibyte Patch

「WP Multibyte Patch」はWordPressの日本語化を手助けしてくれるプラグインです。
WordPress自体は英語圏で作られているため、日本語名での画像ファイルの英数字化など、日本語固有のトラブルを防いでくれます。
設定不要なので、有効化になっていれば完了です。
プラグインやテーマの更新について
プラグインやテーマは日々バーションアップが行われています。
プラグインは、スマホのアプリと一緒で、更新しないと上手く使えないこともあるよ。
スマホアプリのアップデートみたいなものか
セキュリティの観点からも、時々更新しましょう。
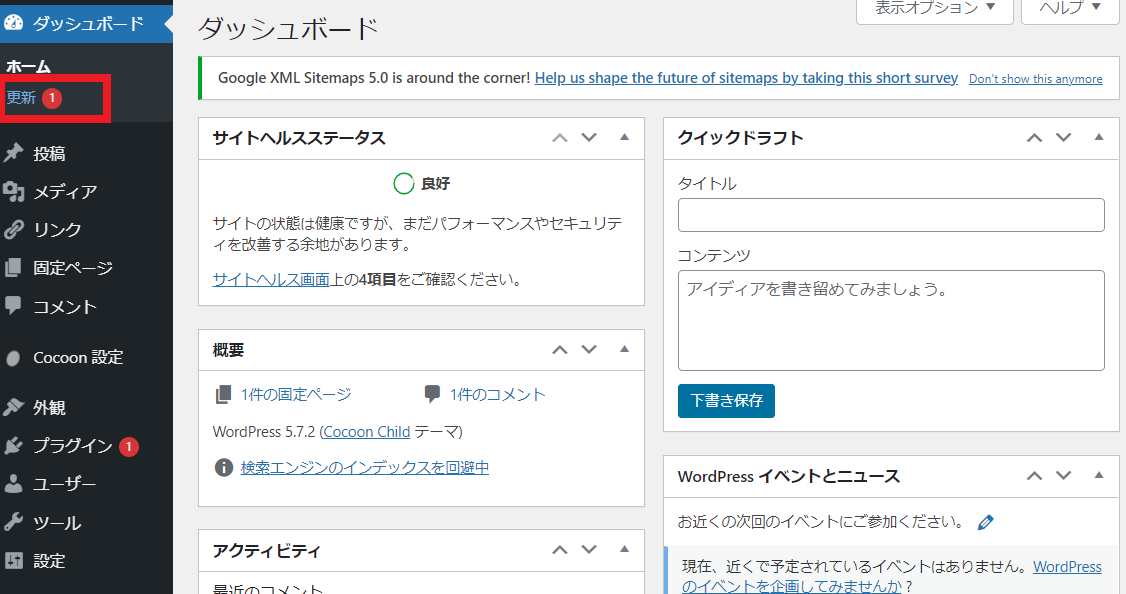
更新手順①:設定画面
WordPress管理画面から「更新」をクリックします。

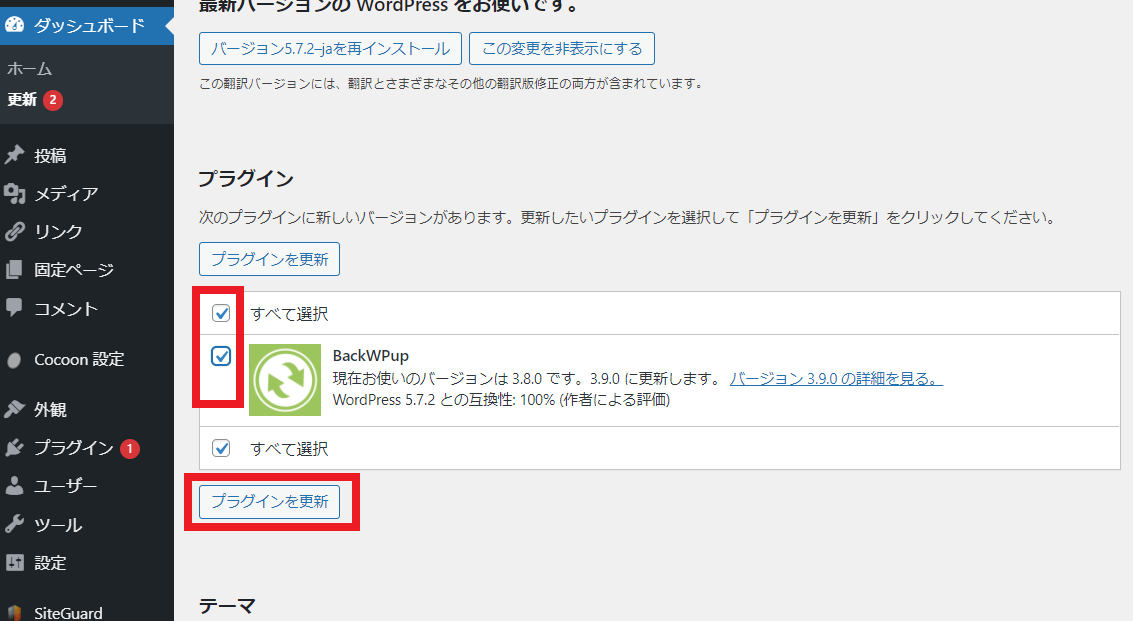
更新手順②:更新
更新したい「プラグイン」にチェックを入れ、「プラグインを更新」を押します。

更新手順③:完了
更新完了が表示されたら終了です。

テーマを更新する場合も同様の手順を行います。
プラグインやテーマは自動更新も可能です。
しかし、自動更新では不具合が起きたときに原因を突き止めるのが難しくなります。
不要なトラブルを避けるためにも、手動での更新がおすすめです。
スマホアプリのアップデートみたいなものか
自動で更新して、気が付いたらサイトがおかしくなってたら困りますよね。
なので手動更新もアップデート後、少し様子を見てからやるのがおすすめです。
まとめ:テーマとプラグイン設定を終わらせて記事を書く準備に備えよう
今回は初心者向けに、WordPressの初期設定を解説しました。
- パーマリンク設定
- テーマの有効化
- 必要なプラグインのインストール
大まかには上記の3つが必要な設定です。
「パーマリンク設定」「テーマの有効化」は後からやろうと思うと、大幅な修正が必要になる場合もあるので必ず一番はじめに行いましょう。
「必要なプラグインのインストール」は人によってもおすすめが変わりますが、下記の内容は押さえておきましょう。
- 必要なものだけ入れる(入れすぎない)
- セキュリティ関係は必ず入れる
- 適度に更新を行う
- 設定が必要なものと、有効化するだけで良いものがある
プラグインは初心者でも簡単にインストールできWordPressの運営に役立つものですが、不要なプラグインの入れすぎには注意してください。
本記事で紹介した手順でWordPressの初期設定ができれば、WordPress側の準備が終了し、サイト運営を始めることができます。
WordPressの初期設定を終わらせて、楽しくブログを始めましょう!
続いて、以下の記事を読んでサイトに必要な固定ページの作成も行いましょう。
アナリティクスやサーチコンソールの設定は、いずれ必要になるので、最初から設定しても良いよ◎
はじめのうちは使わないので、手間だと感じたら後回しで大丈夫!
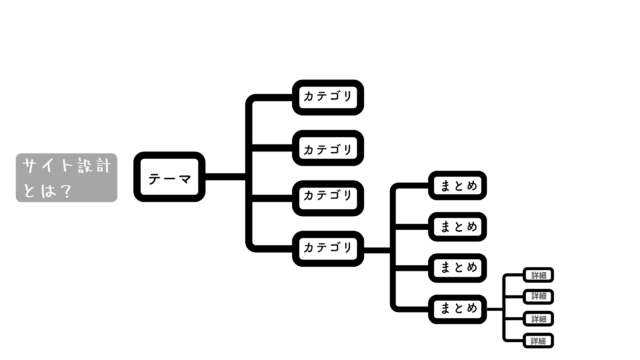
収益ブログには必須の「ブログのサイト設計」について知りたい方はこちらをご覧ください。